
Meet the People Behind the Product: An Inside Look at Anima’s Dynamic Team
Reading Time: 3 minutes Anima, a seven year old thriving startup making waves in the world of design to code, has been turning heads not just for its groundbreaking product but also for the small but extraordinary team driving its success. In this article, we delve into the personalities and passions of the people behind Anima, discovering how this tight-knit group carries diverse worlds on their journey to success.
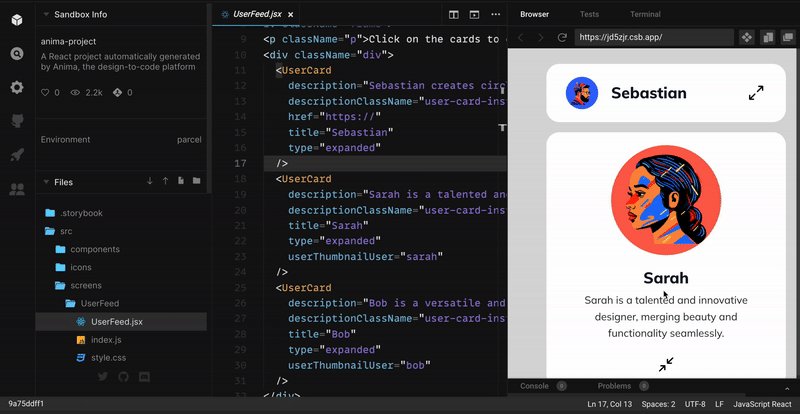
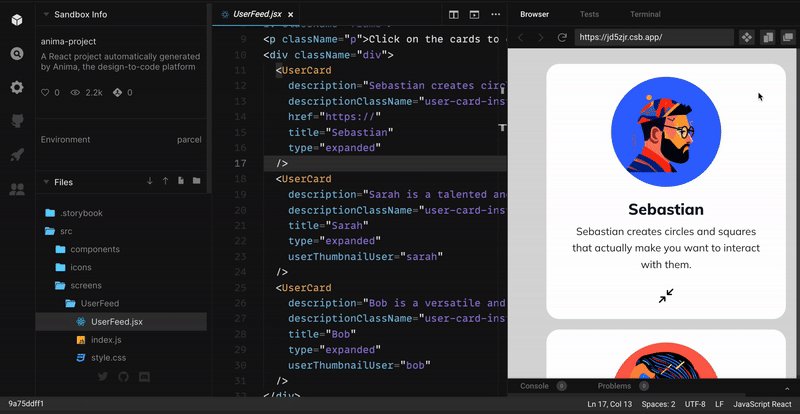
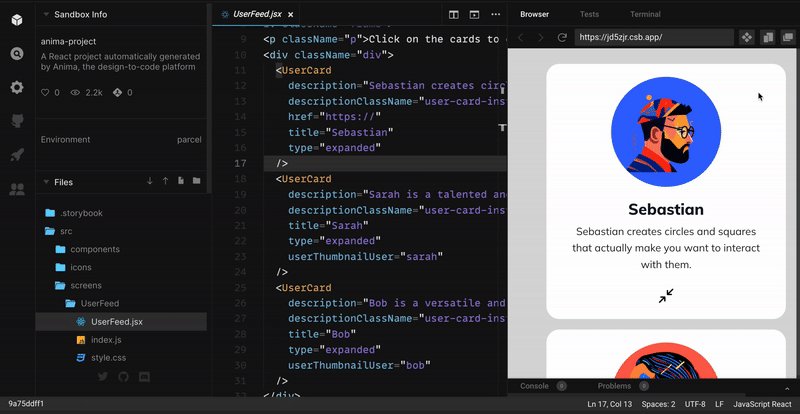
GenAI Figma to Code: 6 Examples of how to use Anima’s new AI Code Customization
Reading Time: 5 minutes Anima's latest innovation, GenAI code personalization within Figma, is game-changing for front-end developers. This feature introduces a layer of customization that speaks directly to the developer's style and technical requirements. Let’s see how Anima’s GenAI helps you add code conventions, styles, behaviors, and animations.
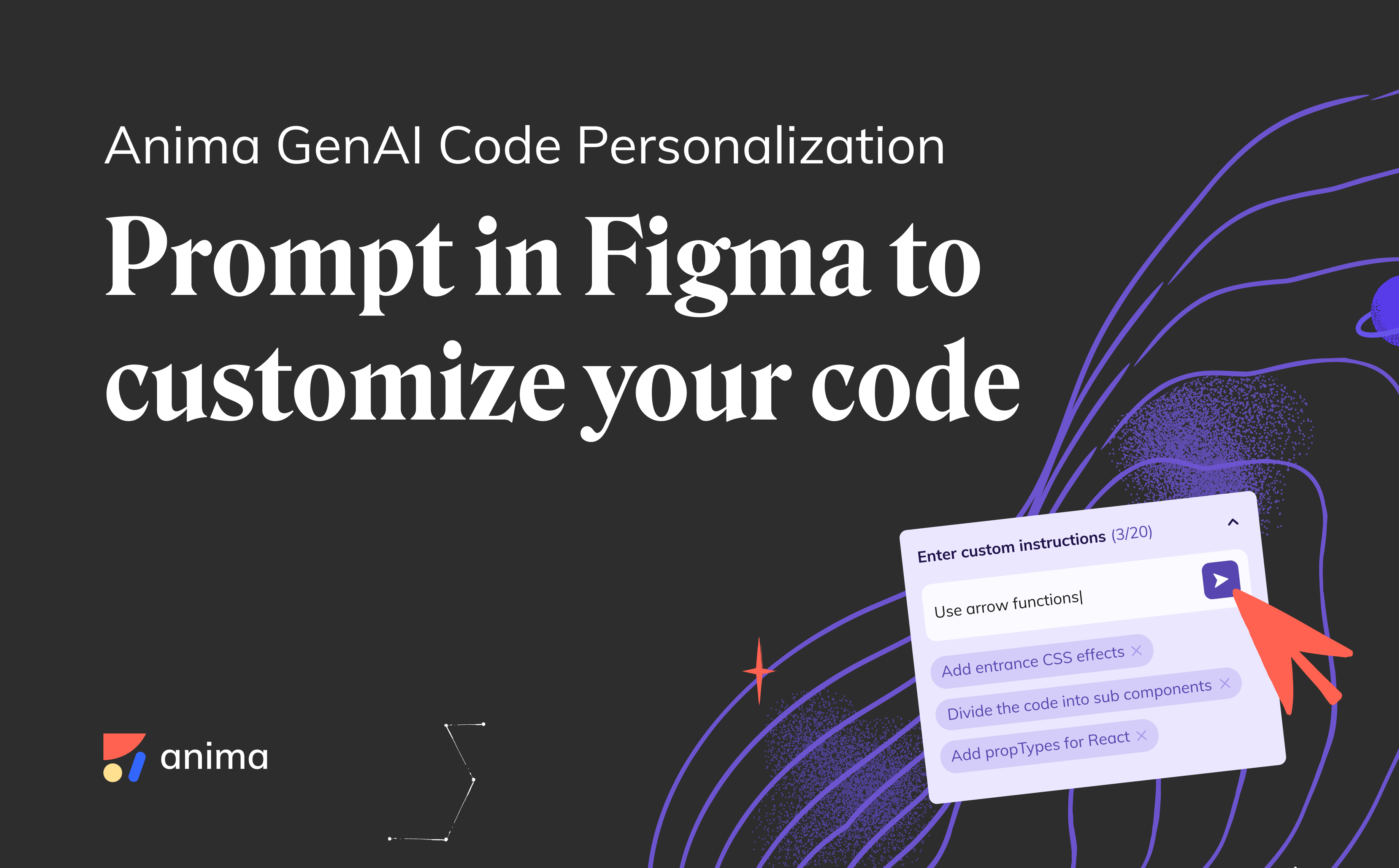
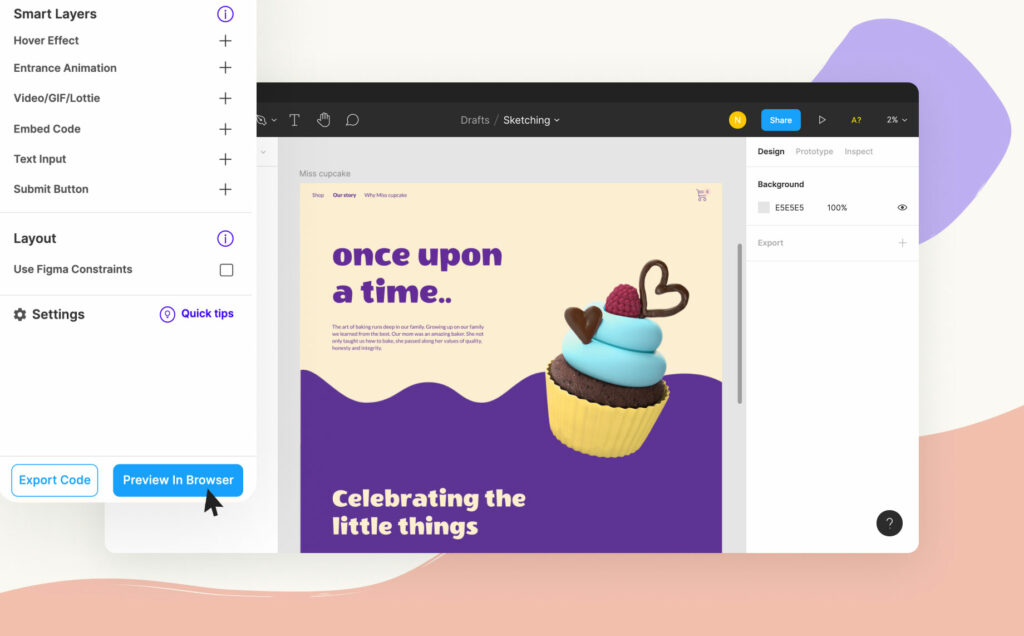
Introducing Anima GenAI Code Personalization – Prompt in Figma to Customize Your Code
Reading Time: 3 minutes Today, we’re thrilled to launch our GenAI code personalization! A whole new level of design to code workflow. If you ask 1000 developers, you’ll get 1000 different sets of tech stacks, coding styles and conventions. One constant feedback we get about Anima’s generated code, is that will never look the same as if they had been written it themselves.
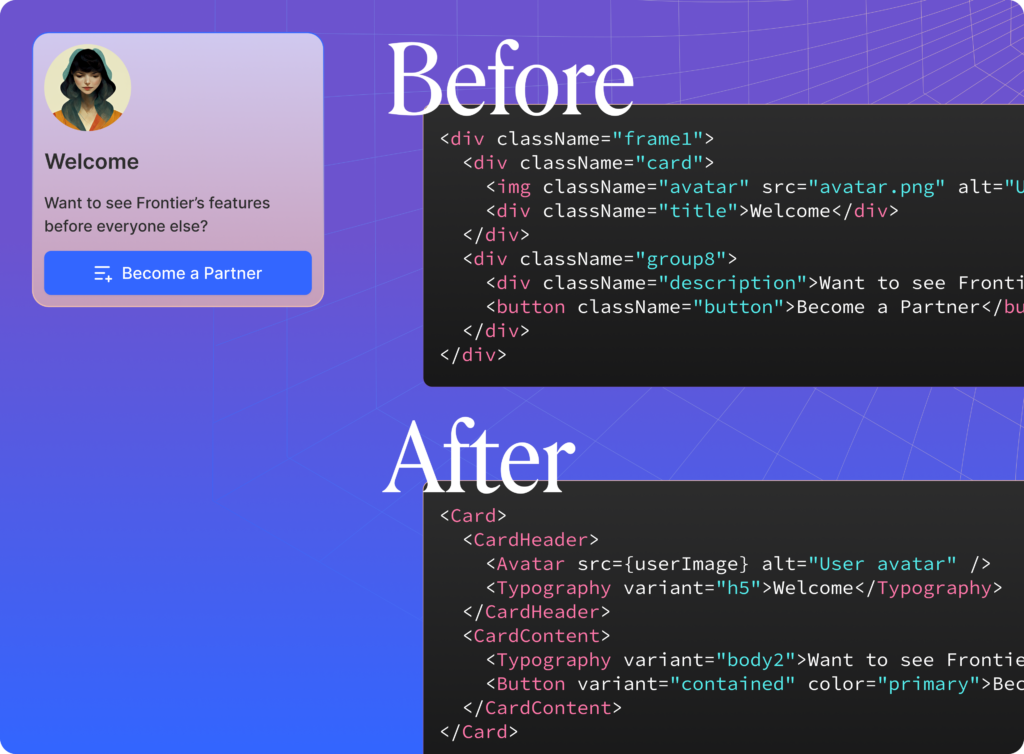
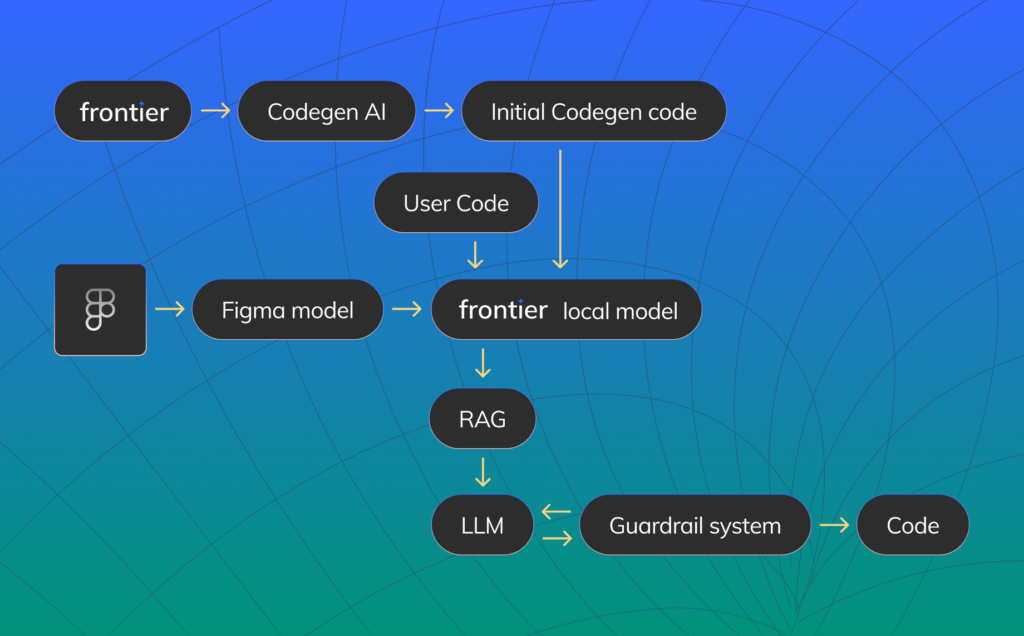
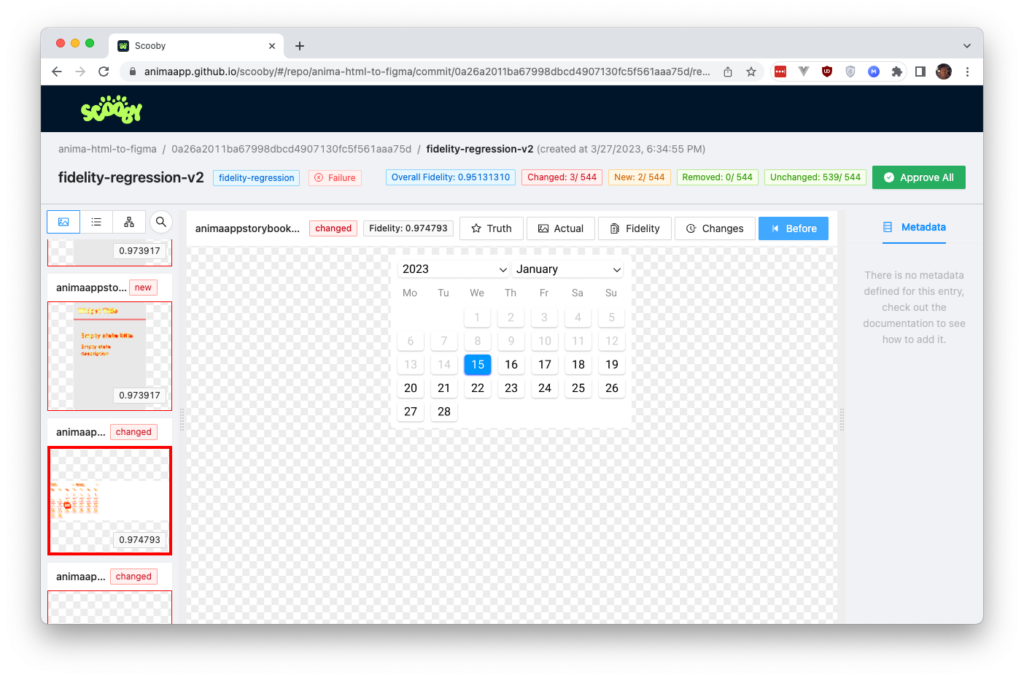
Enhancing ReactJS Code Generation with LLMs
Reading Time: 3 minutes Explore the evolution of code generation at Anima, where six years of experience meets the latest in LLMs and generative AI. Dive into the complexities of front-end development, from HTML and CSS to responsive behavior, interactivity, and beyond.
Interview with Ofer, Anima’s Newly Appointed VP of R&D
Reading Time: 6 minutes Anima recently welcomed Ofer as its new Vice President of Research and Development. With our focus on AI and GenAI, and Ofer's rich experience at Wix, we believe his perspectives are incredibly valuable to our community. We recently sat down with him for a conversation, and we're thrilled to share some highlights with you.
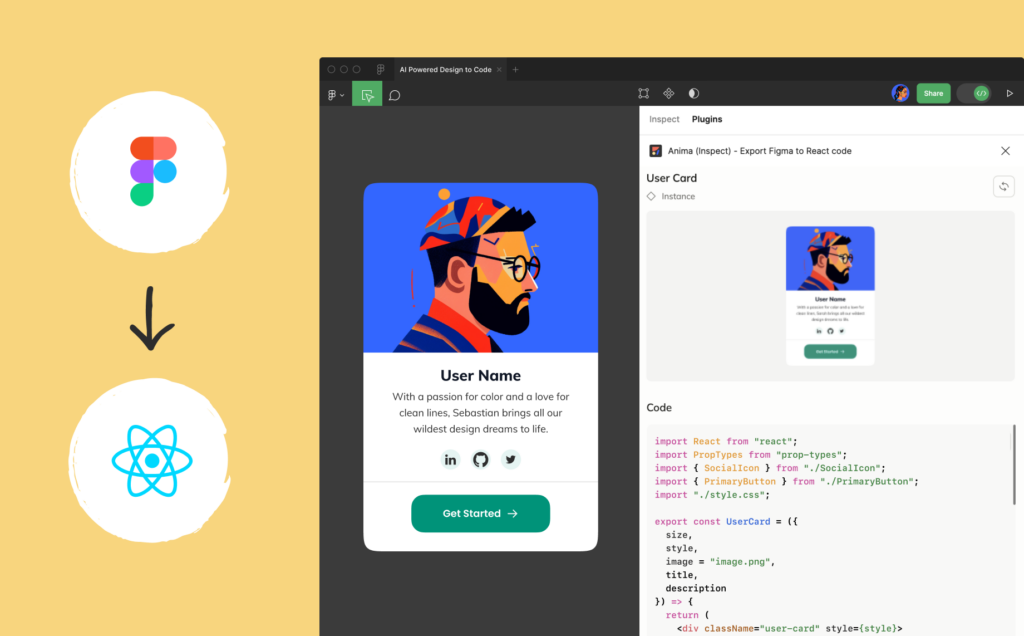
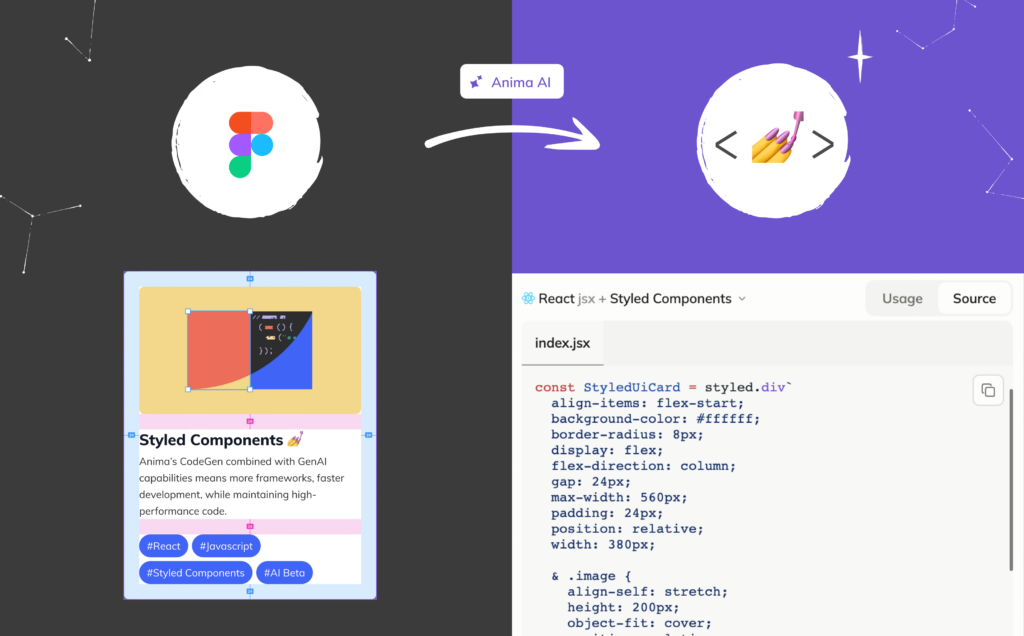
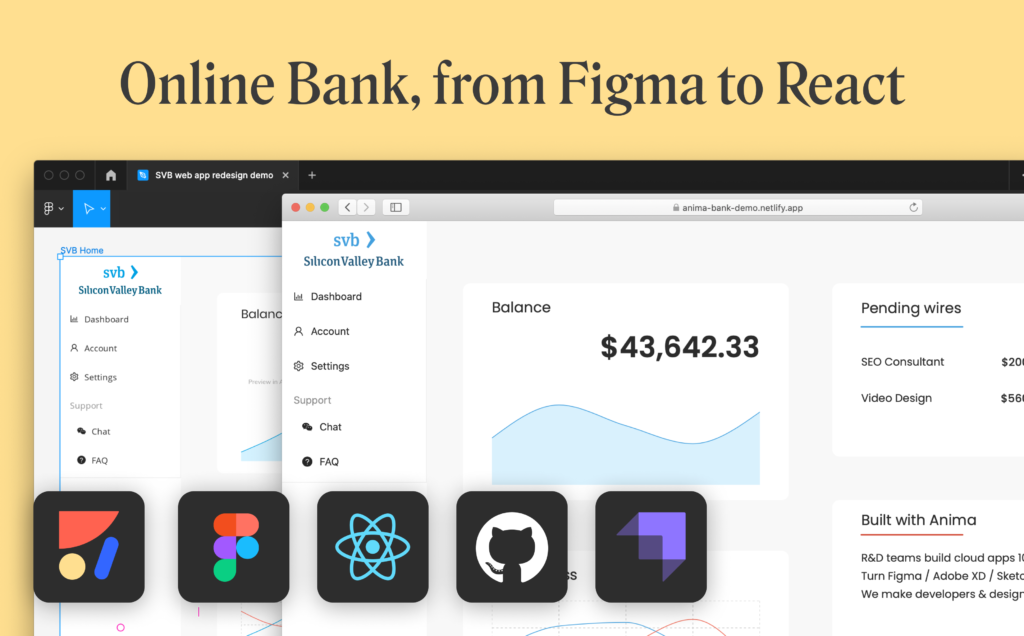
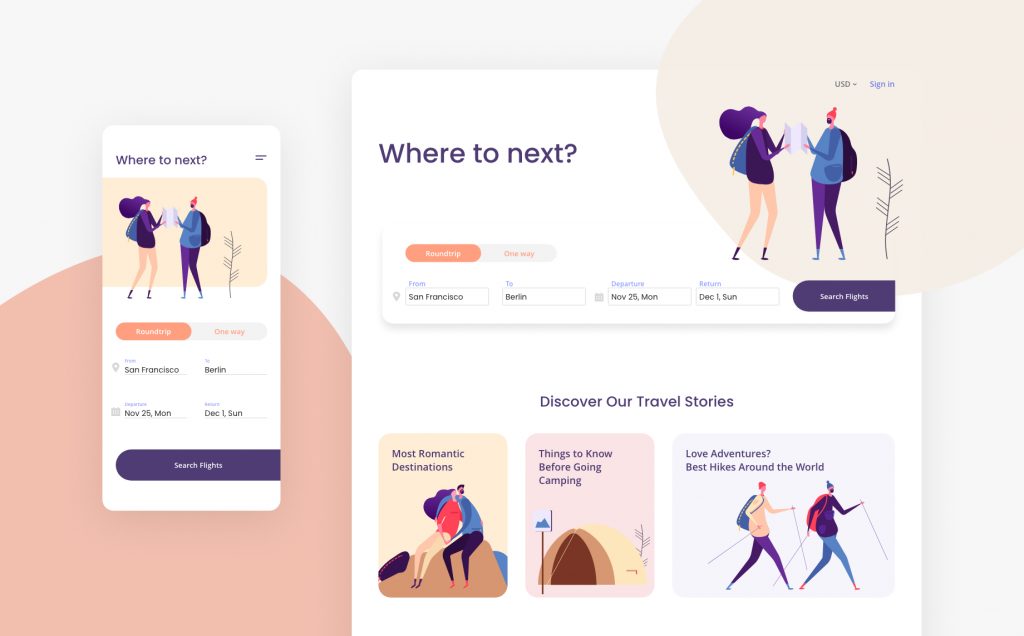
Convert any Figma design into React with Styled Components
Reading Time: 2 minutes Anima will turn any Figma design into React code with Typescript or Javascript, and Styled Components.
Introducing Generative AI in Design-to-Code at Anima
Reading Time: 3 minutes Anima with GenAI and multimodal Large Language Models (LLMs) are both groundbreaking innovations, but they serve different niches in the technological landscape.
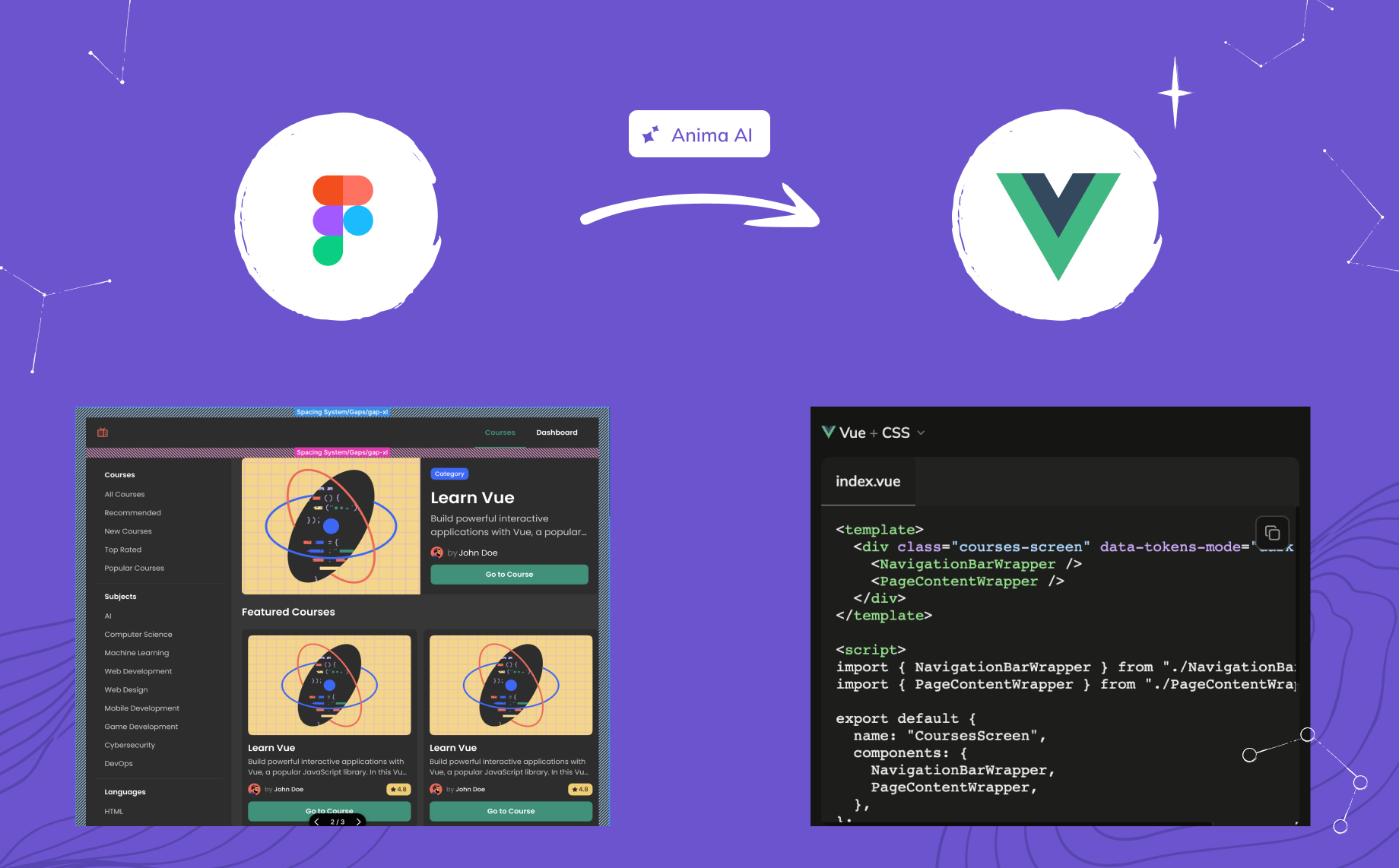
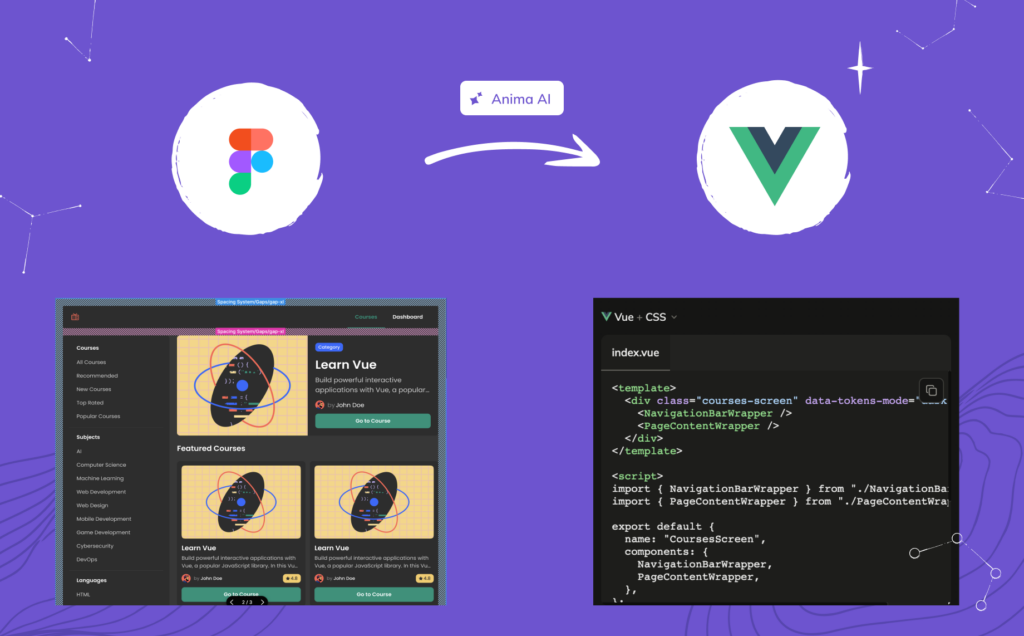
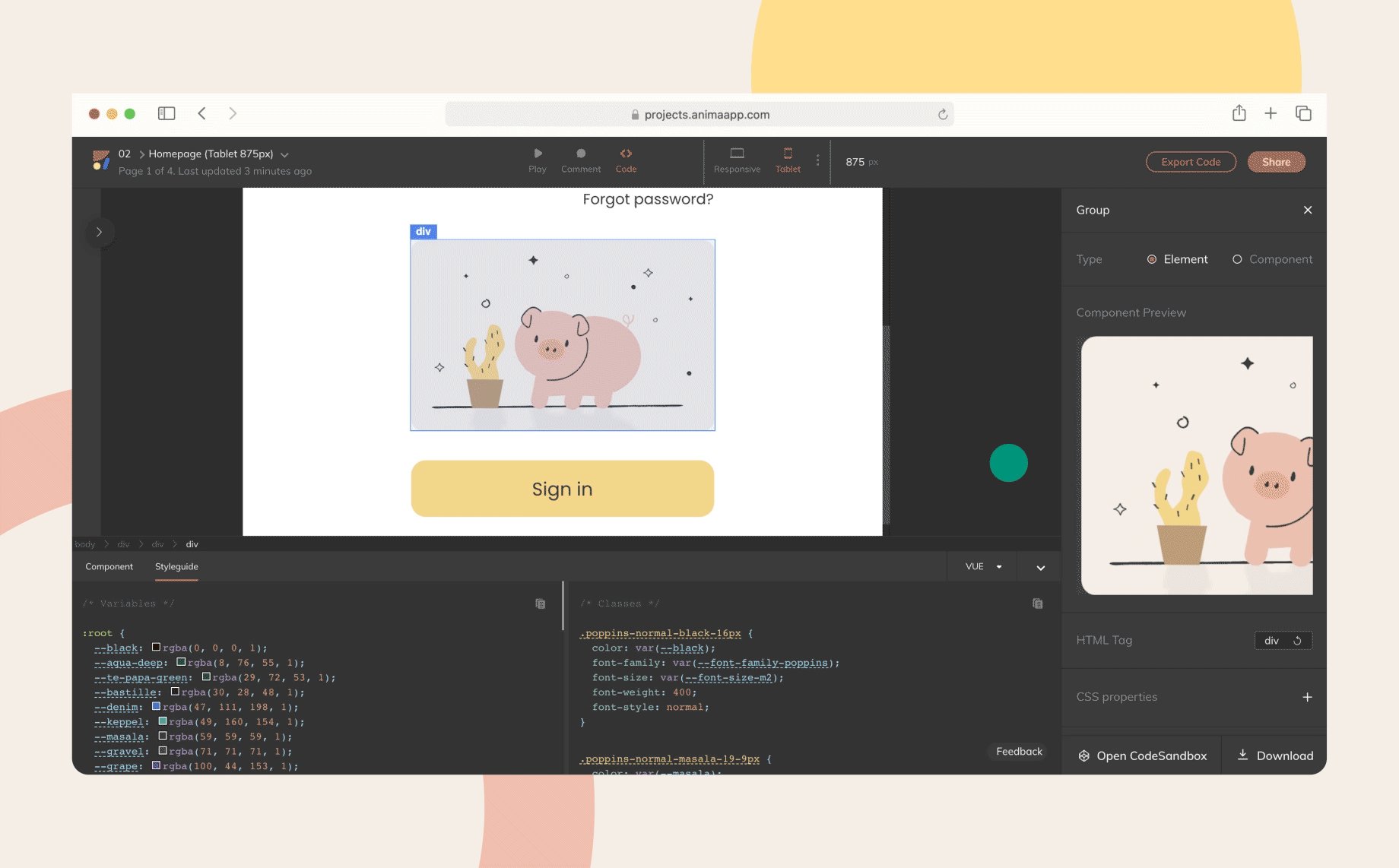
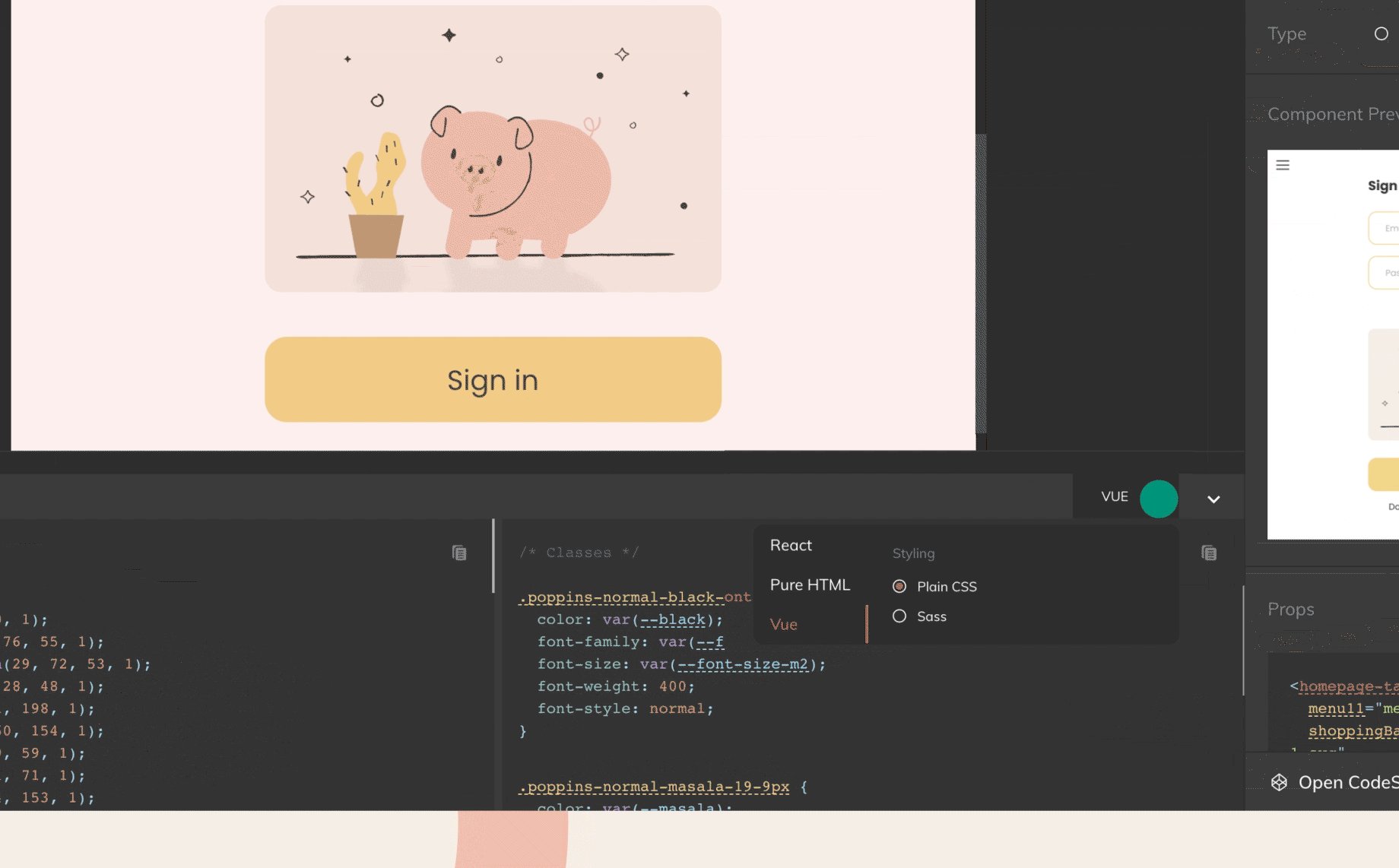
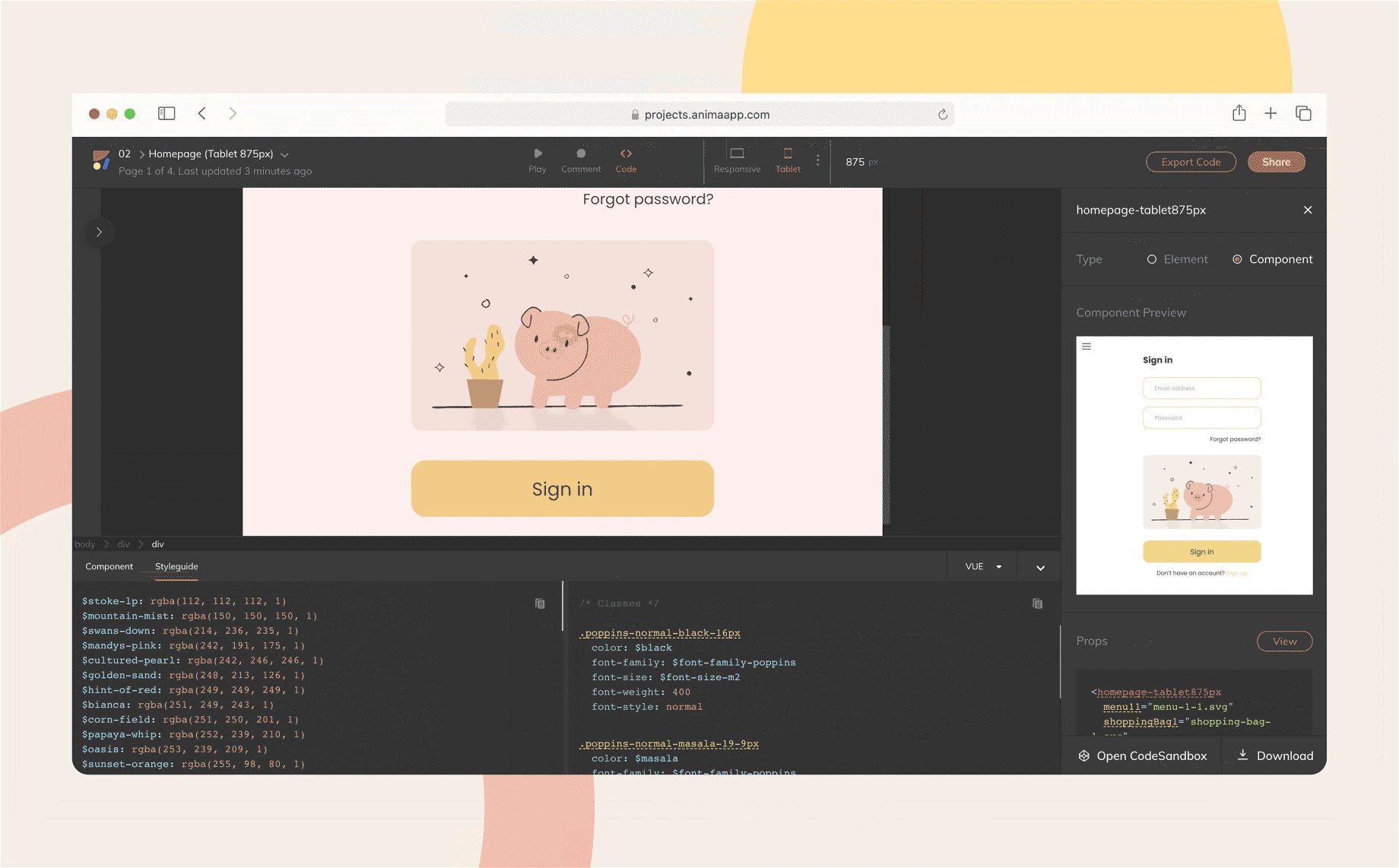
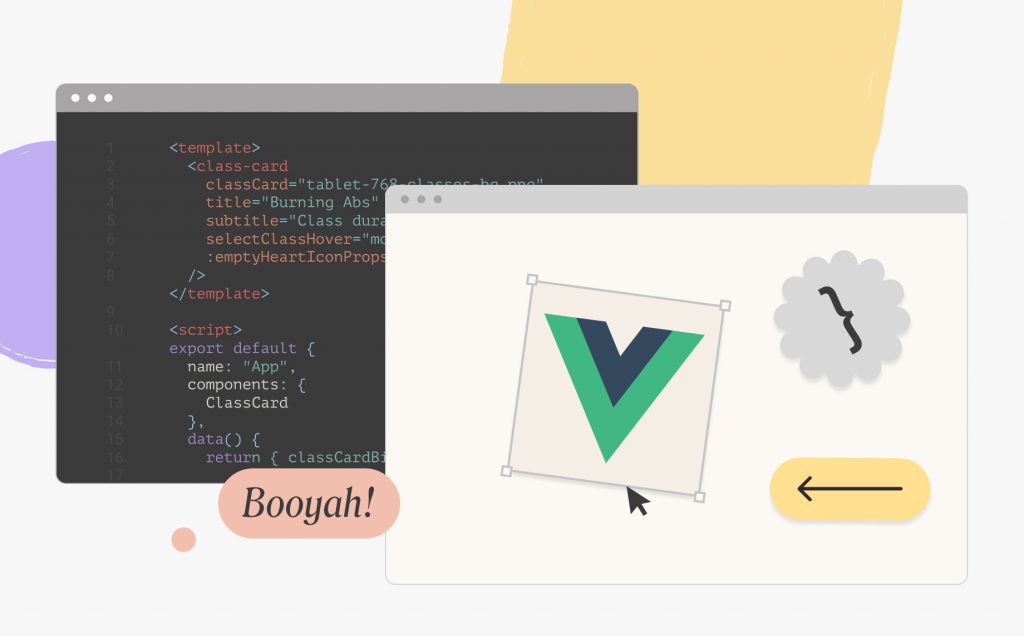
How to export Figma to Vue
Reading Time: 2 minutes If you’re trying to convert Figma to Vue without writing the code from scratch, this article is for you. We’ll show you how to export your Figma designs as Vue in a few easy steps using Anima. Anima will turn each design property into Vue code (Vue2 and Vue3) with Typescript or Javascript.
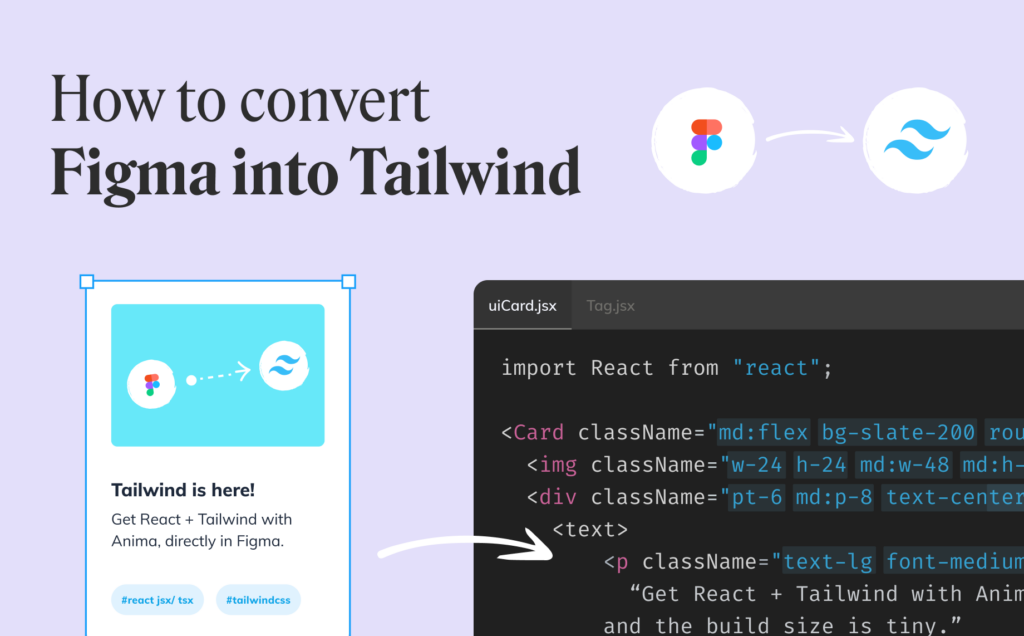
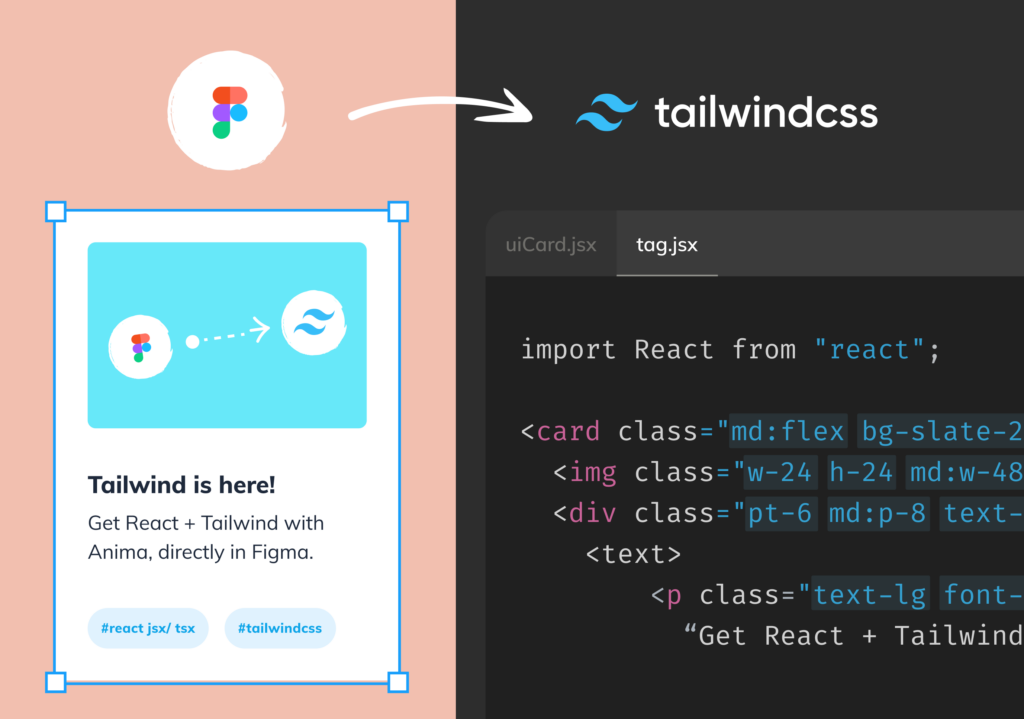
How to export Tailwind CSS from Figma
Reading Time: 3 minutes This article will show you how to seamlessly export Figma designs into Tailwind CSS using Anima. Anima will map your design properties to Tailwind's base styles. Design attributes, such as colors, spacing, and typography, will be translated into concise Tailwind classes.
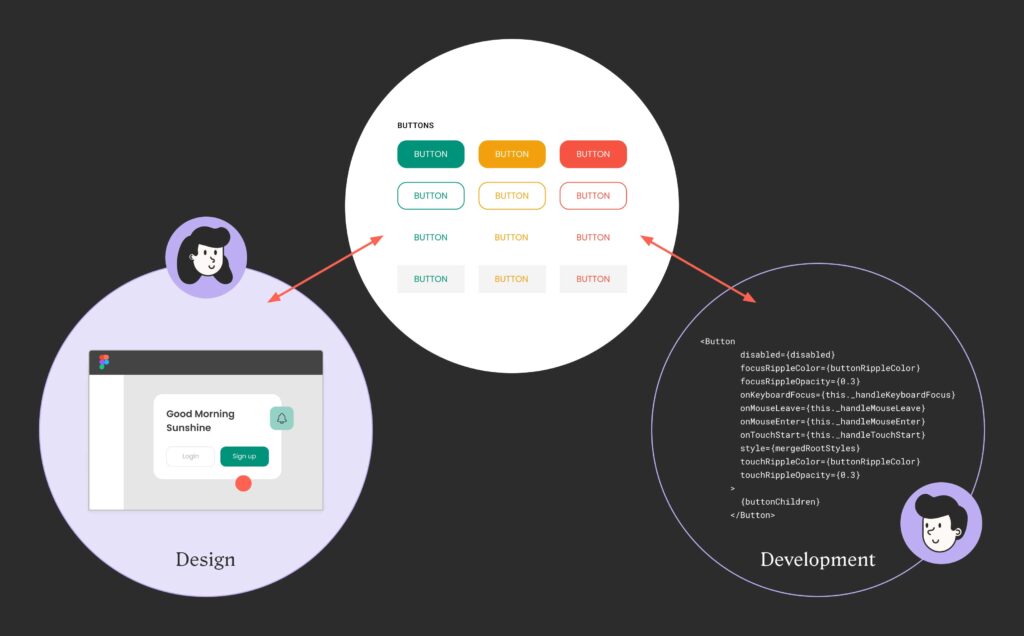
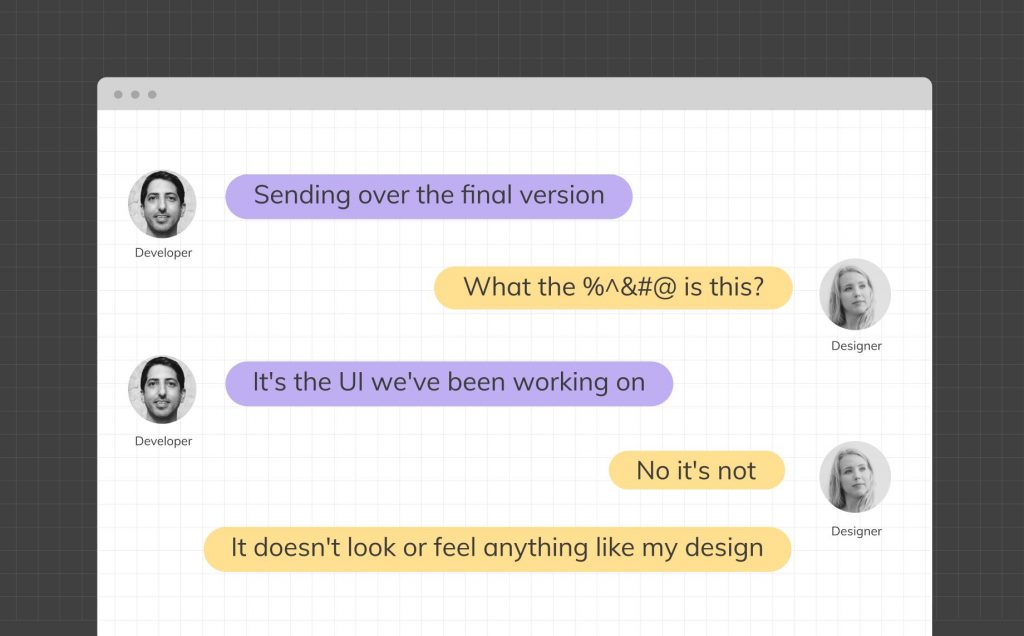
The future of design-dev alignment and methodology
Reading Time: 5 minutes Although the concepts of product design and development have become increasingly similar, we still have two sources of truth — Design and Code. Anima is here to automate design-to-code with AI, freeing developers and designers to create and build digital products faster.
Introducing Tailwind CSS Support in Anima
Reading Time: 2 minutes We're thrilled to announce that Tailwind CSS support is live! Anima will map your design properties to Tailwind's base styles. Design attributes, such as colors, spacing, and typography, will be translated into concise Tailwind classes.
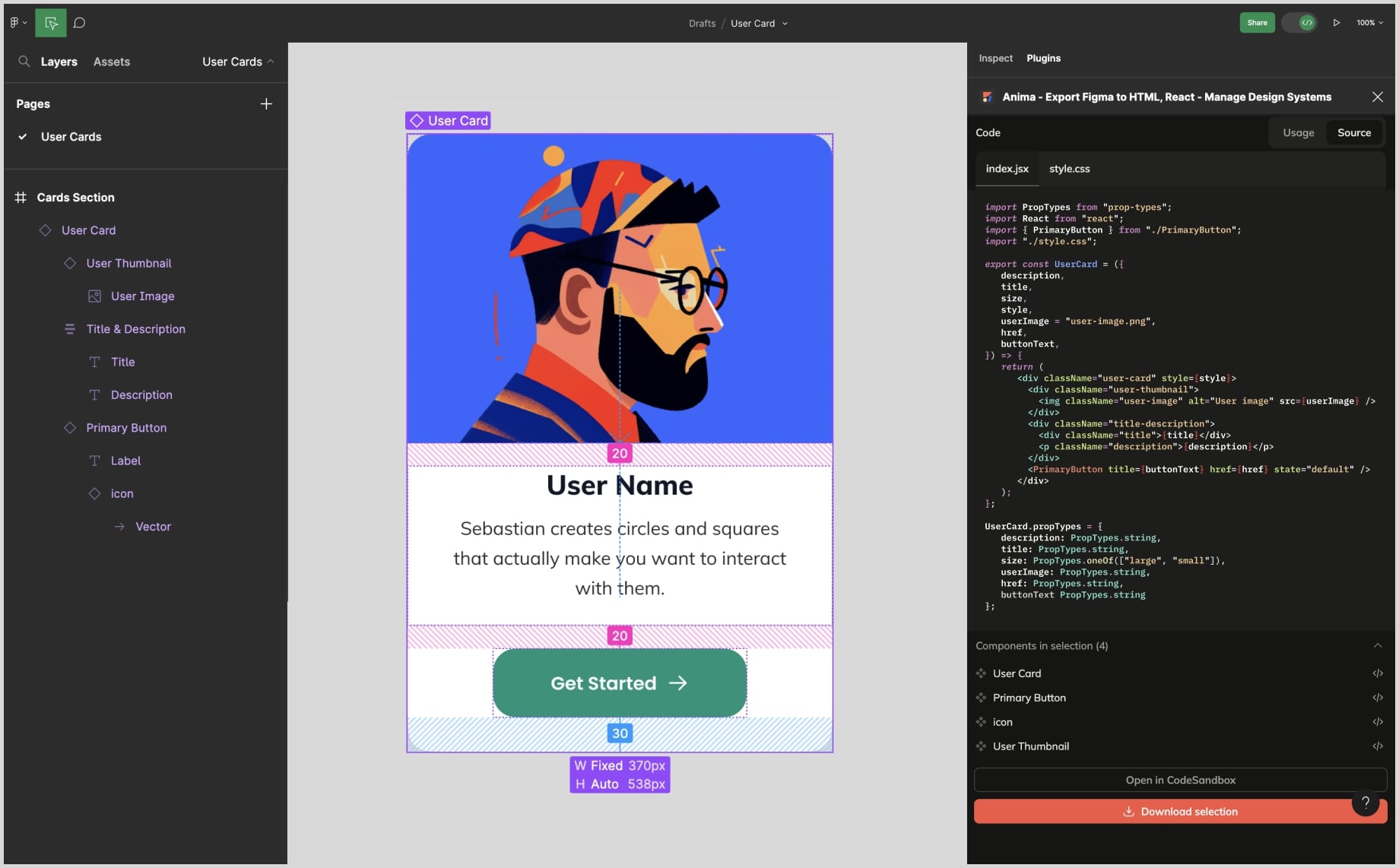
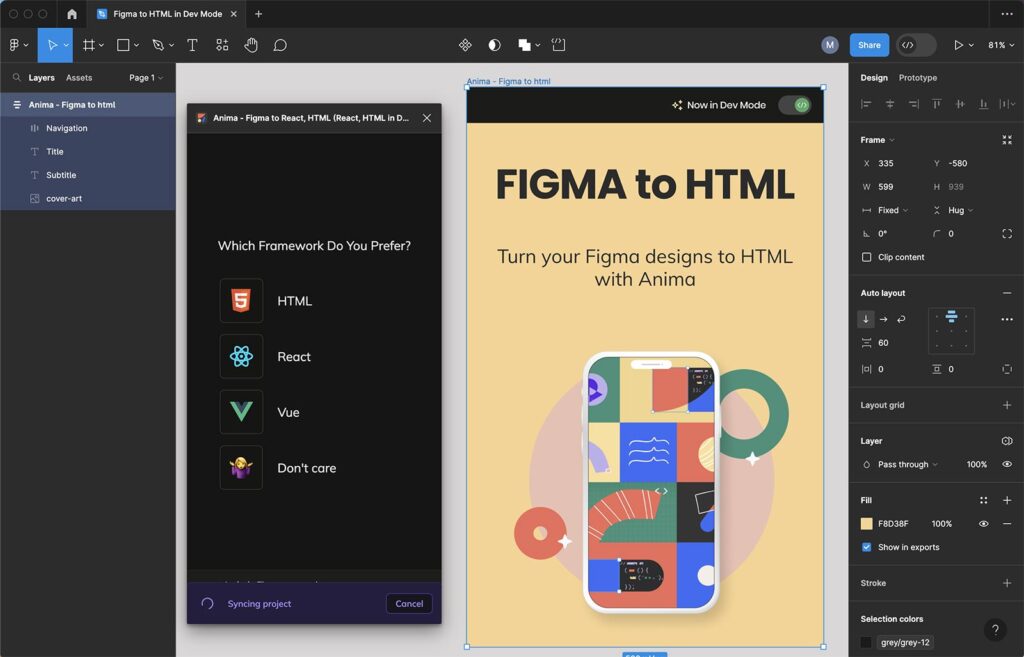
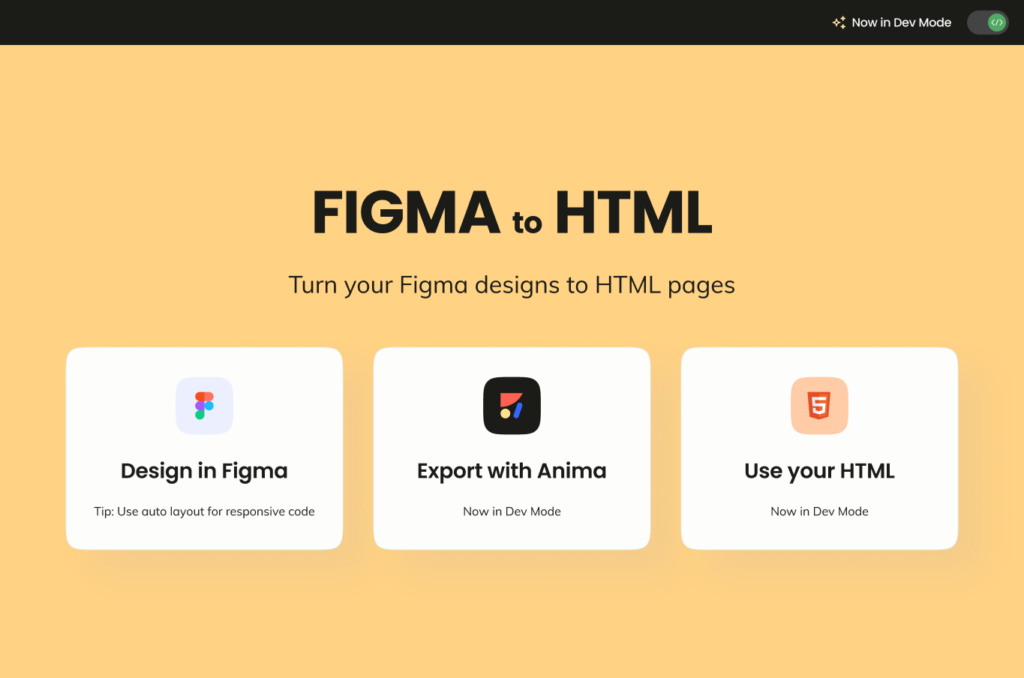
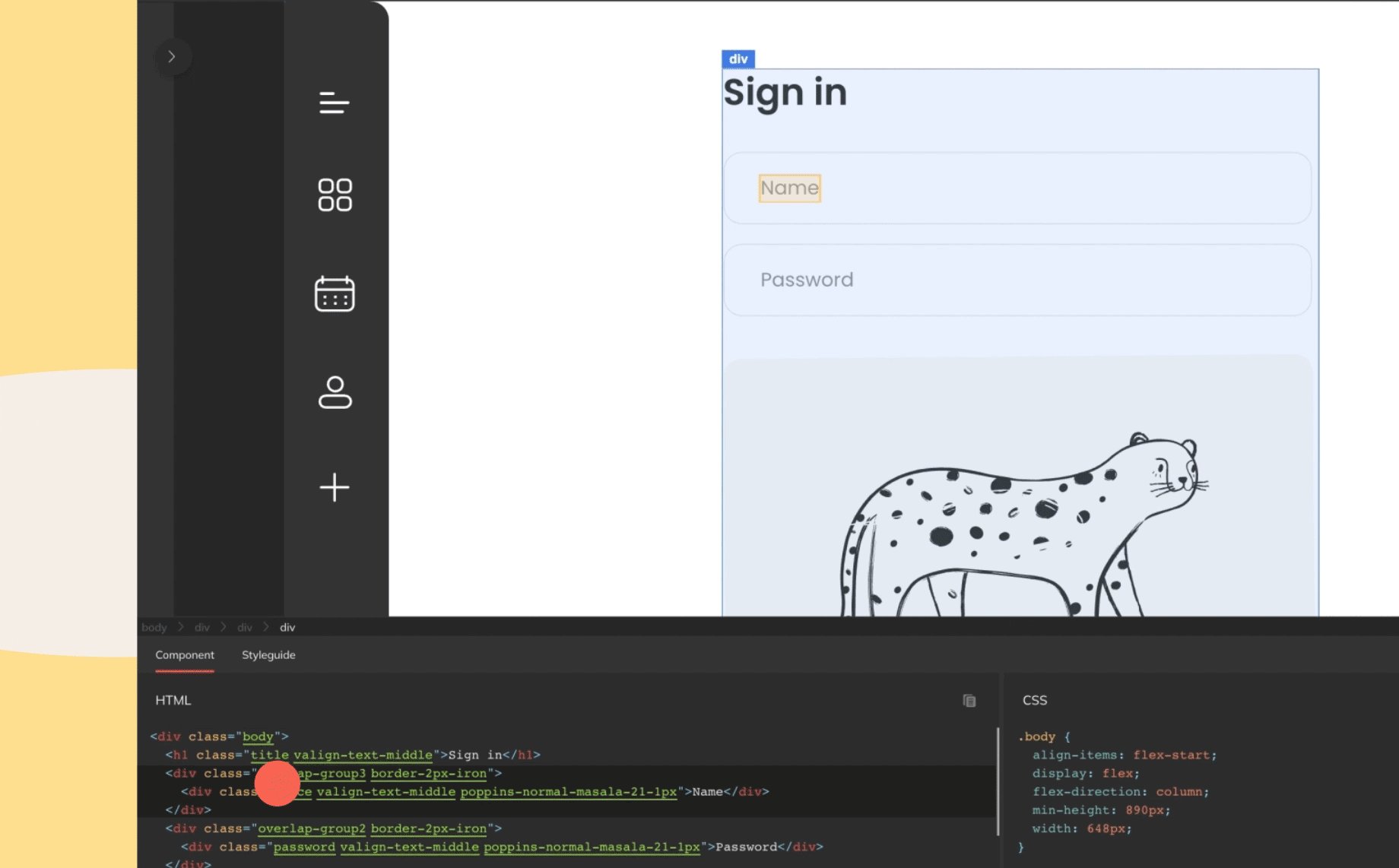
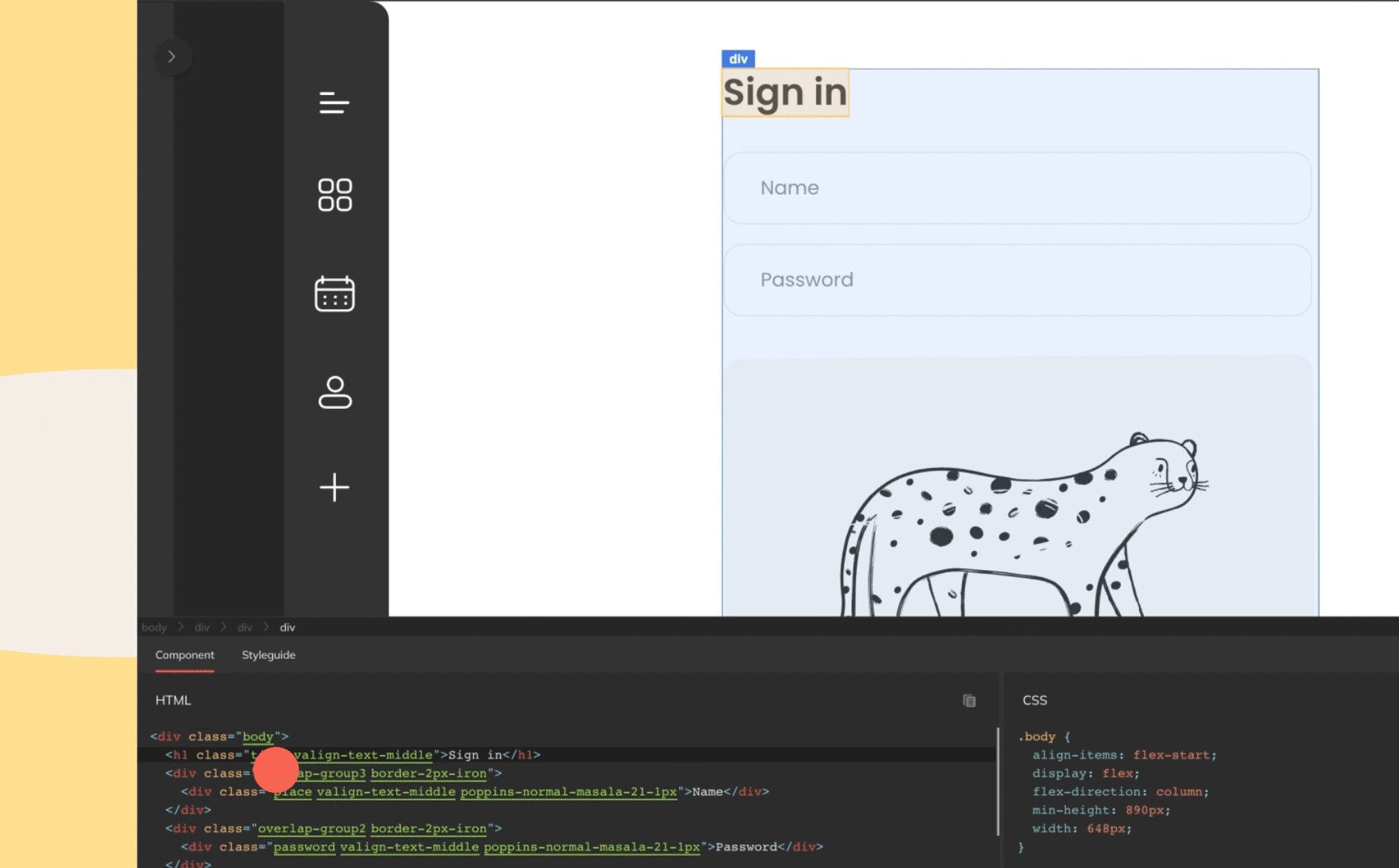
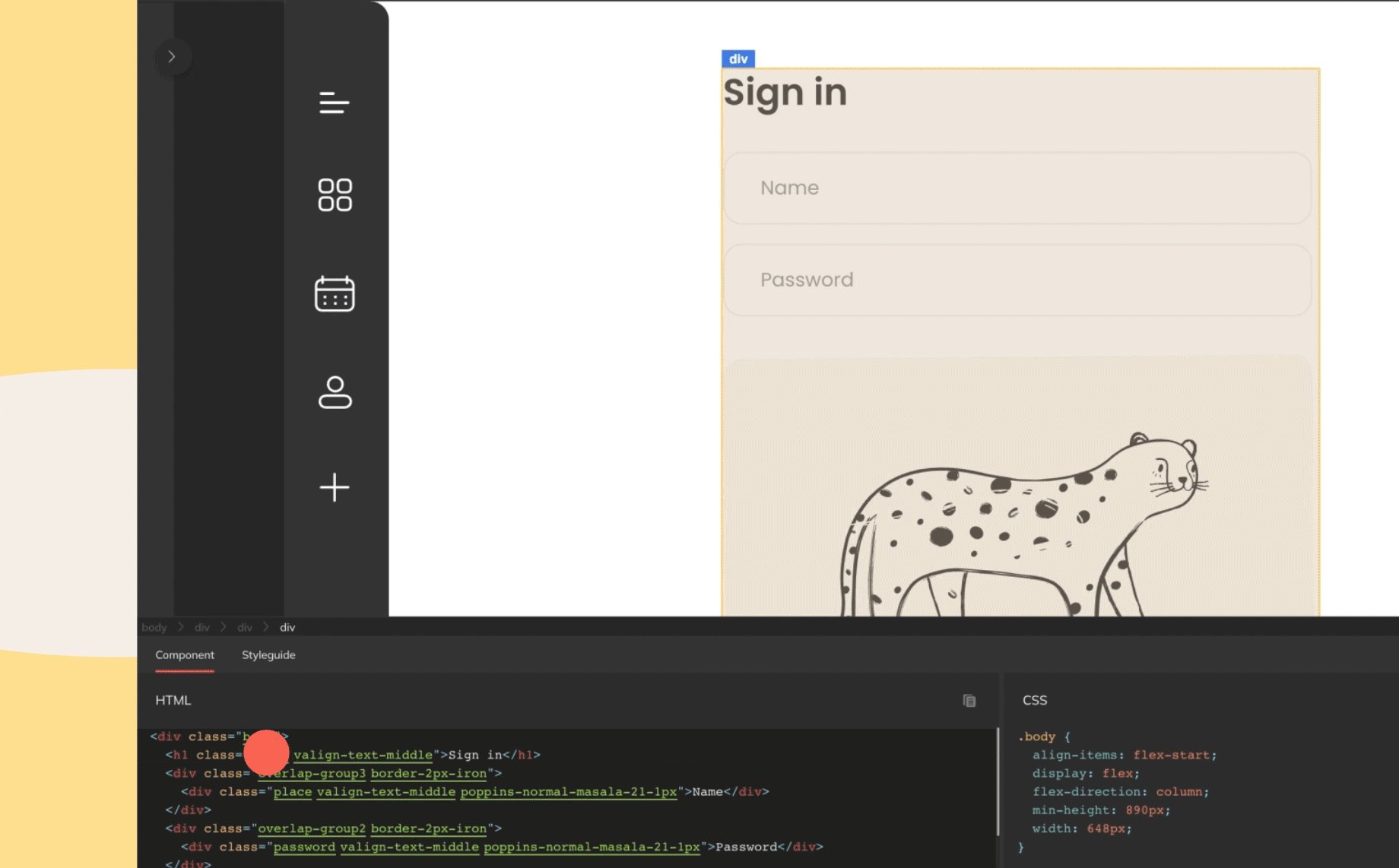
Introducing HTML Support in Figma’s Dev Mode with Anima
Reading Time: 2 minutes Build in Figma, and Anima will translate your designs into HTML. Copy paste, export or open in Codesandbox, right from Figma's Dev Mode.
Radiant: Delivering Digital Transformation – Twice as Fast With Anima
Reading Time: 7 minutes Radiant's mission to reshape industries and revolutionize user experiences has found a like-minded ally in Anima—a dynamic collaboration that has already spanned two impactful years.
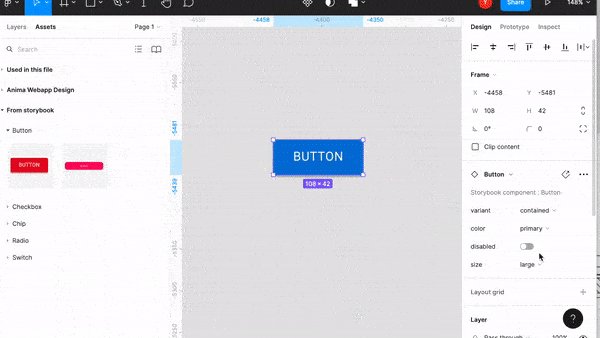
Figma Variable support: Speed up your development process with Anima for Figma
Reading Time: 2 minutes We are thrilled to introduce Anima's new support for Figma variables. This groundbreaking feature allows you to translate Figma variables into code, harmonizing your design and development process.
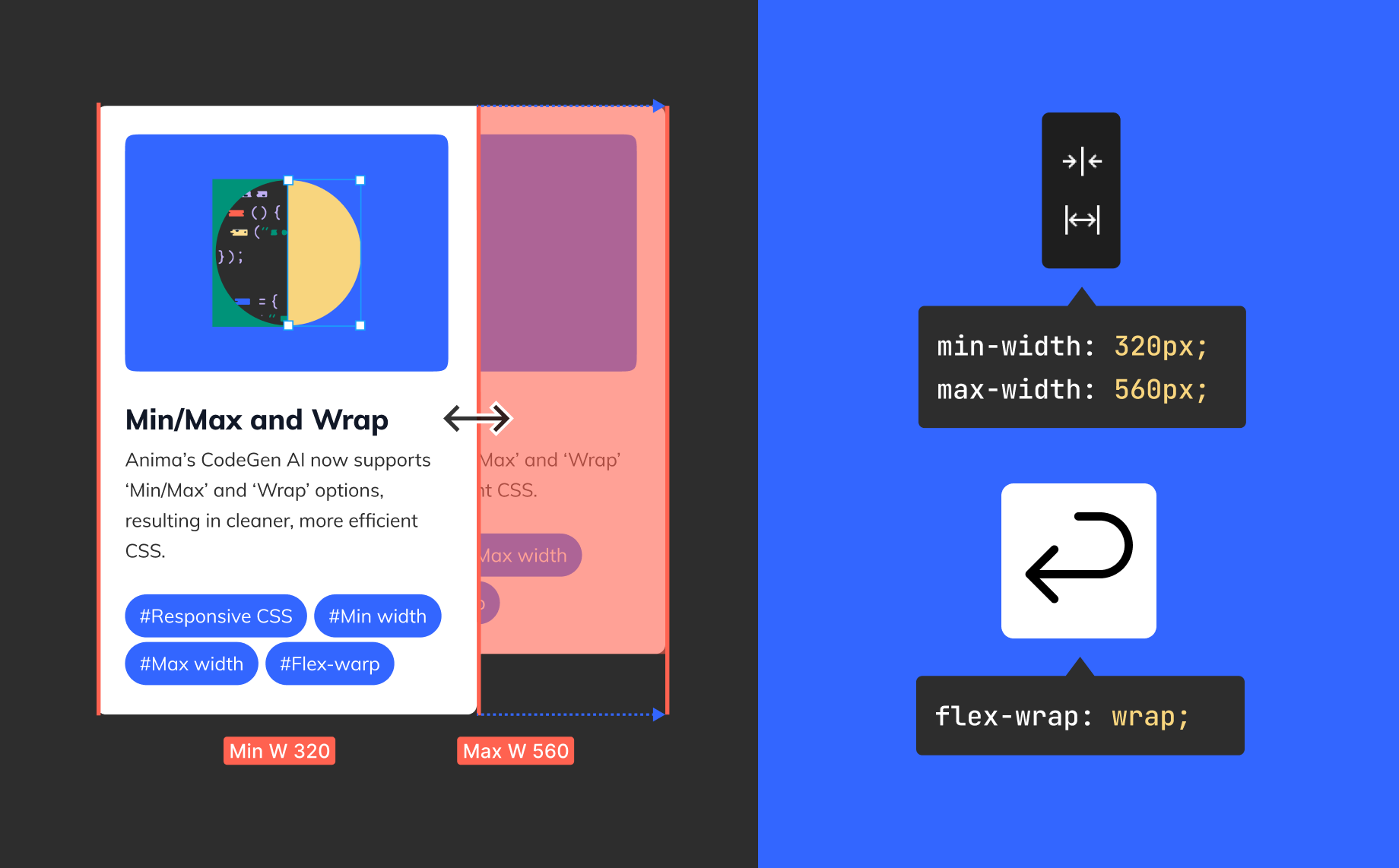
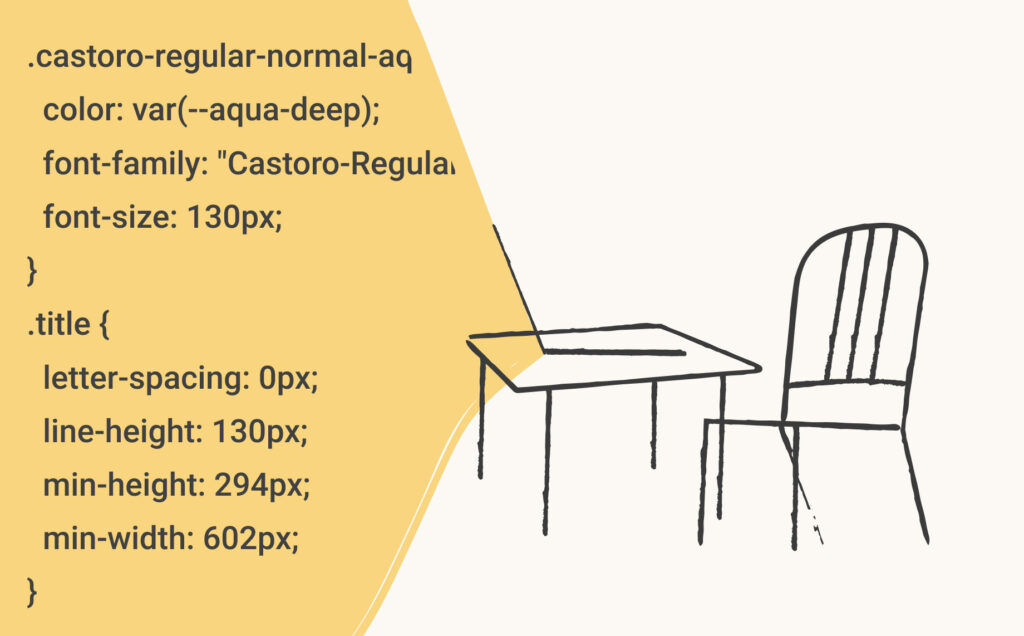
Anima now supports Figma’s ‘Min/Max’ & ‘Wrap’ features
Reading Time: 2 minutes Figma added ‘Min/Max’ and ‘Wrap’ to its Auto Layout options, closely matching how developers structure their code. Anima’s CodeGen AI now supports these options, resulting in cleaner, more efficient CSS.
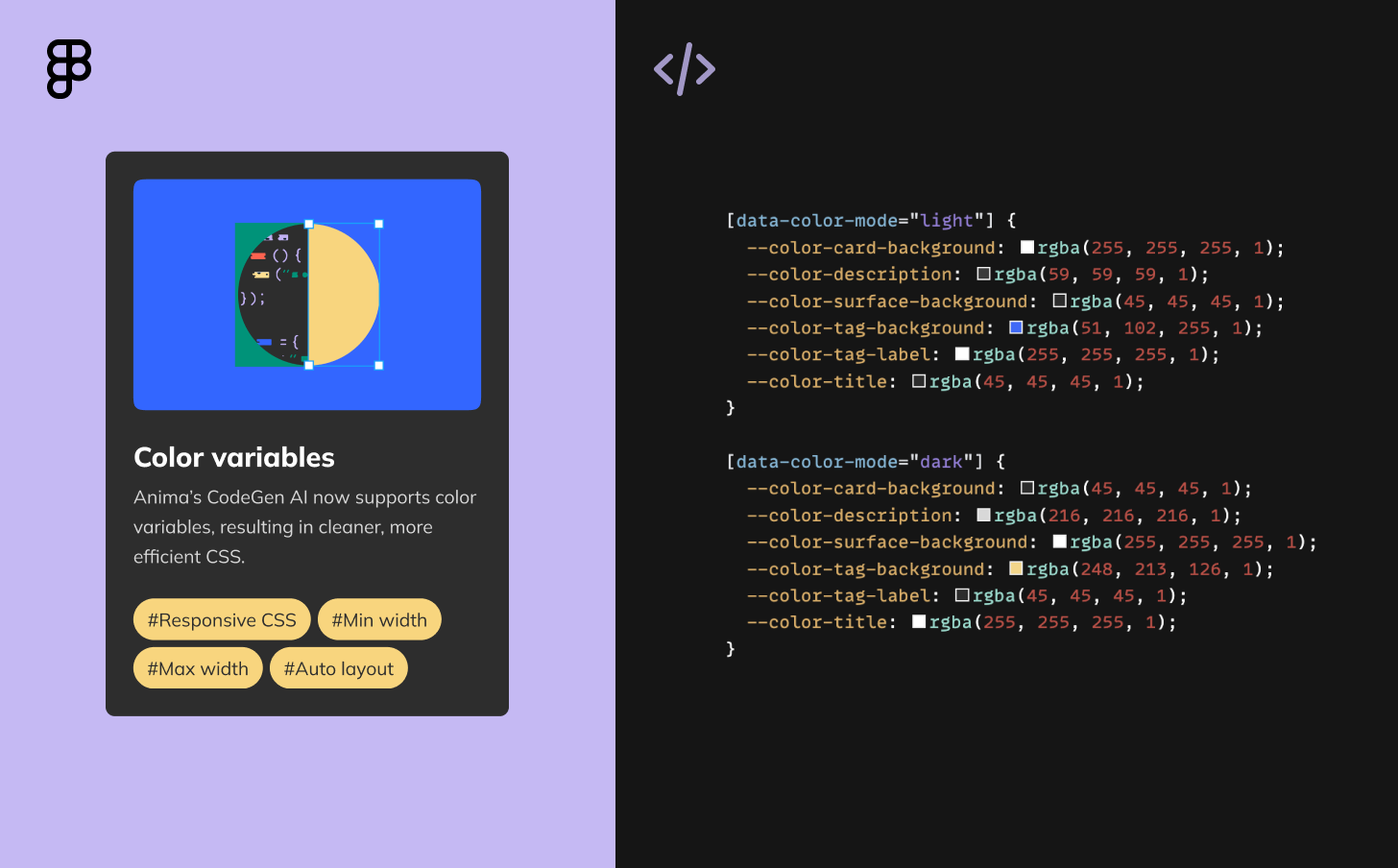
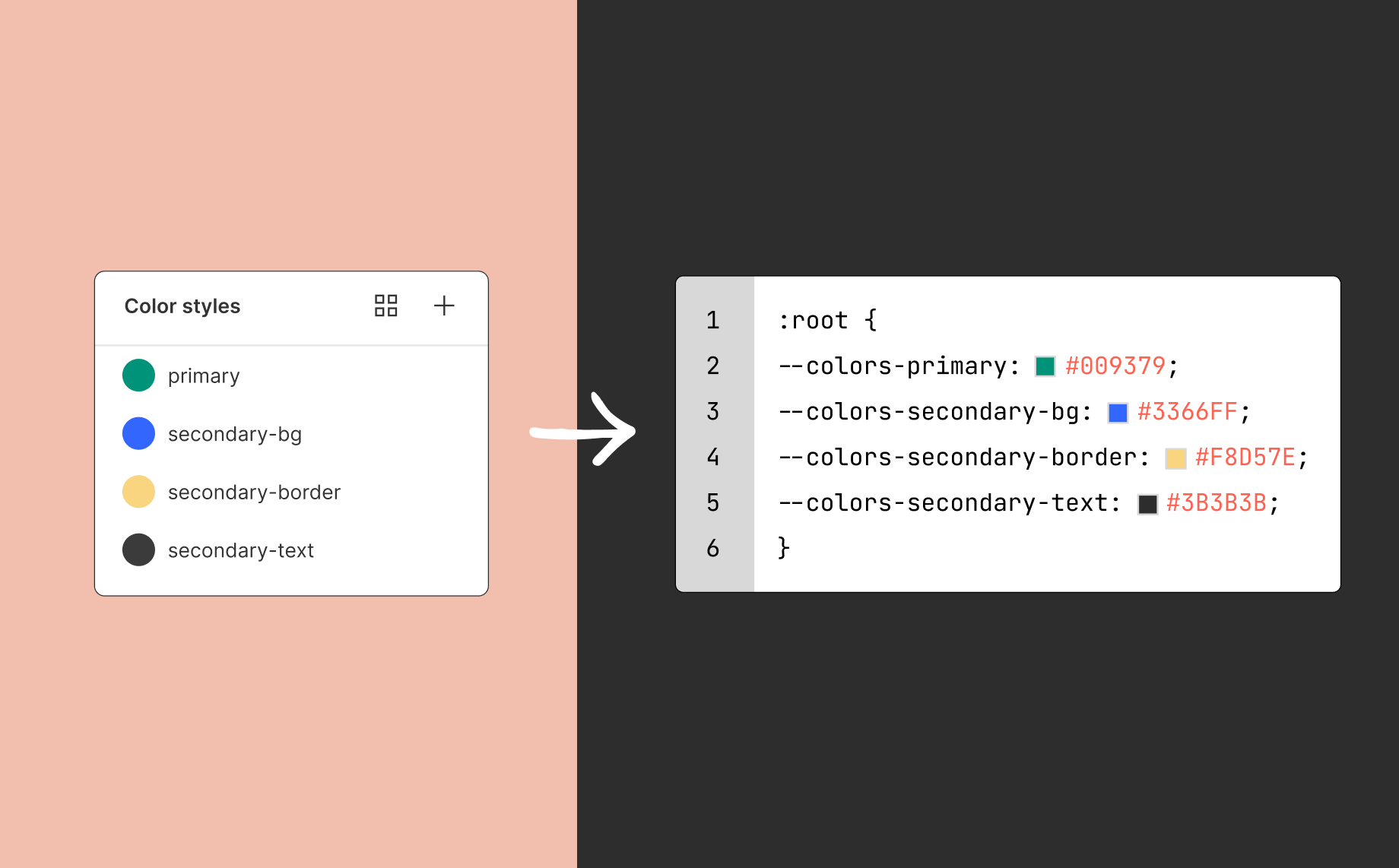
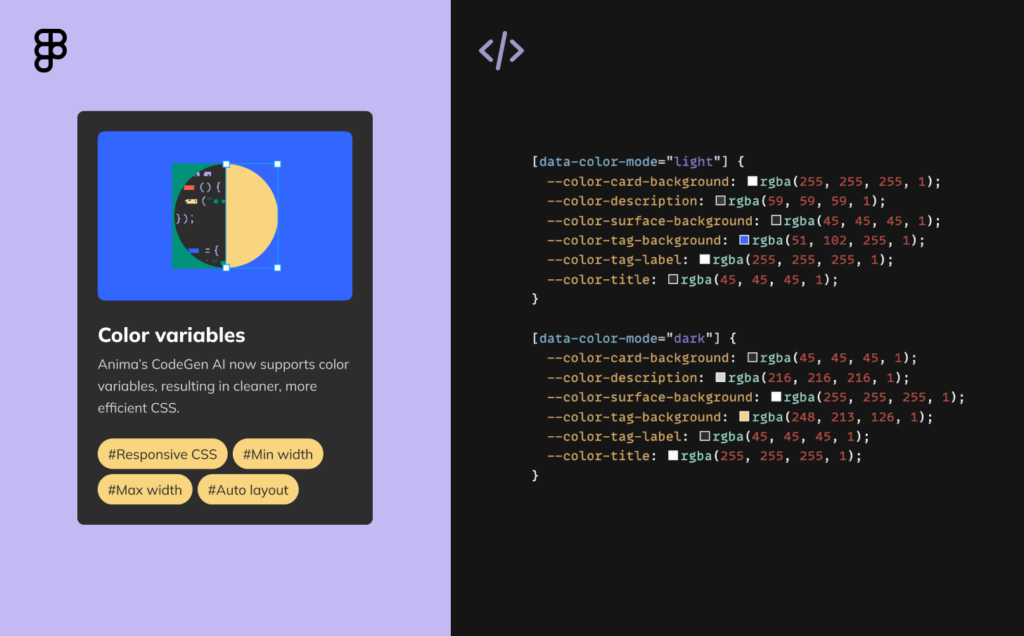
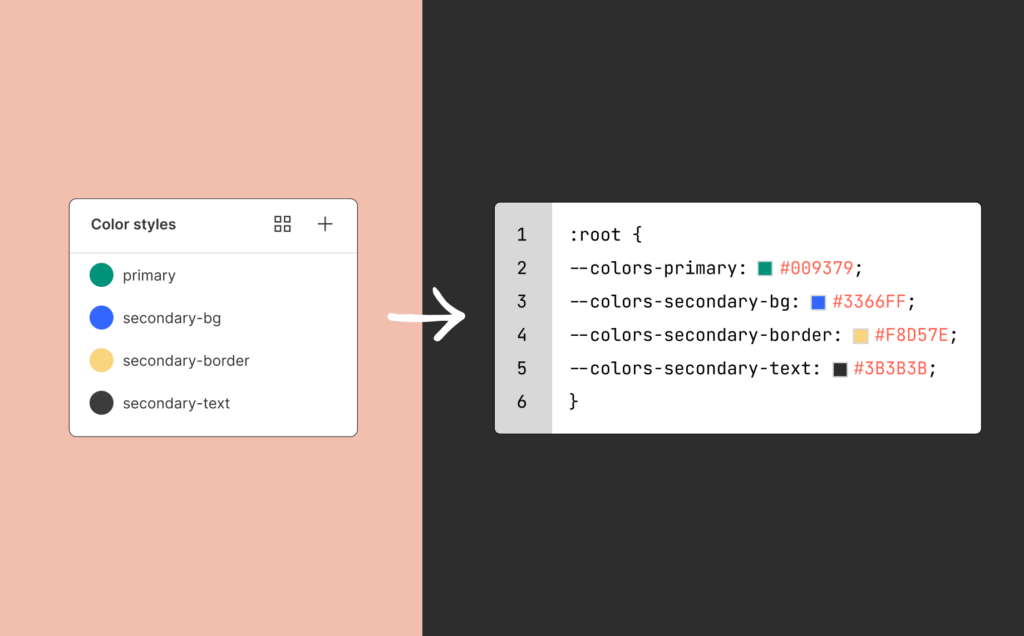
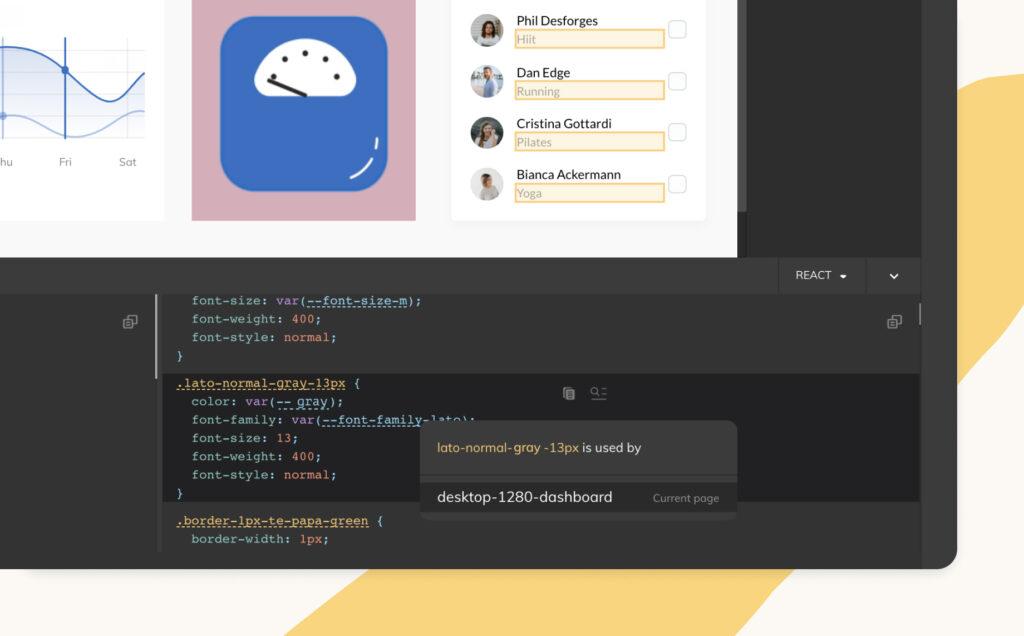
Figma Styles now automatically generated as CSS variables
Reading Time: 2 minutes Anima's CodeGen AI now converts Figma styles into CSS variables, resulting in more efficient, reusable code.
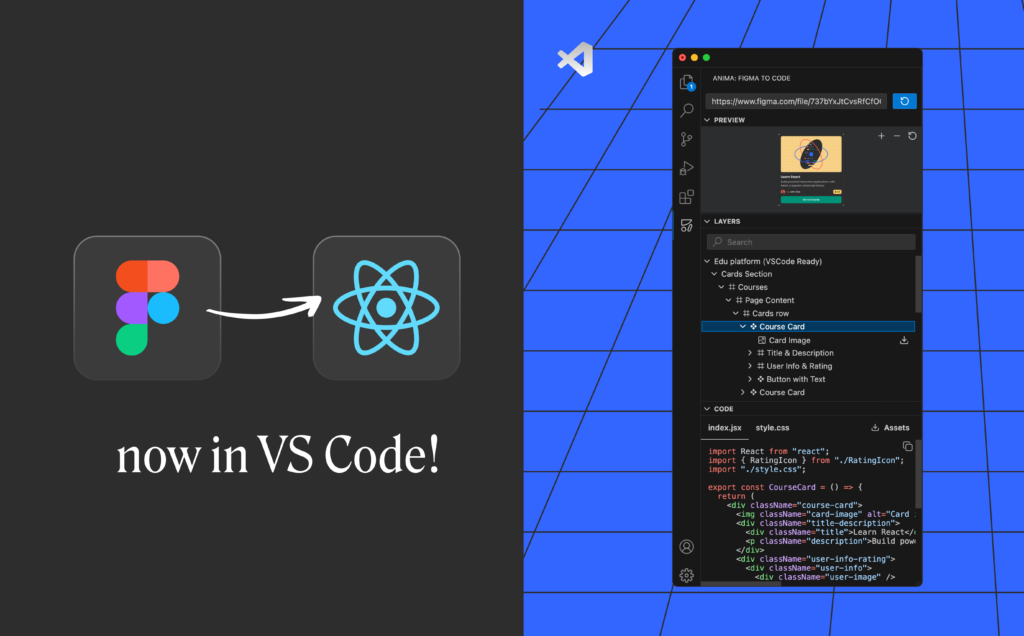
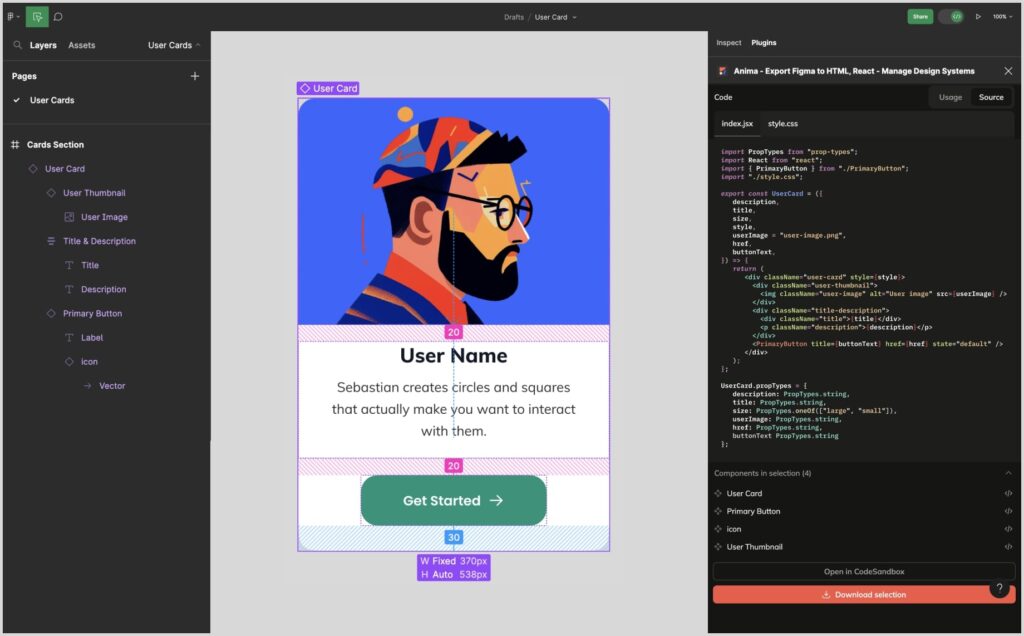
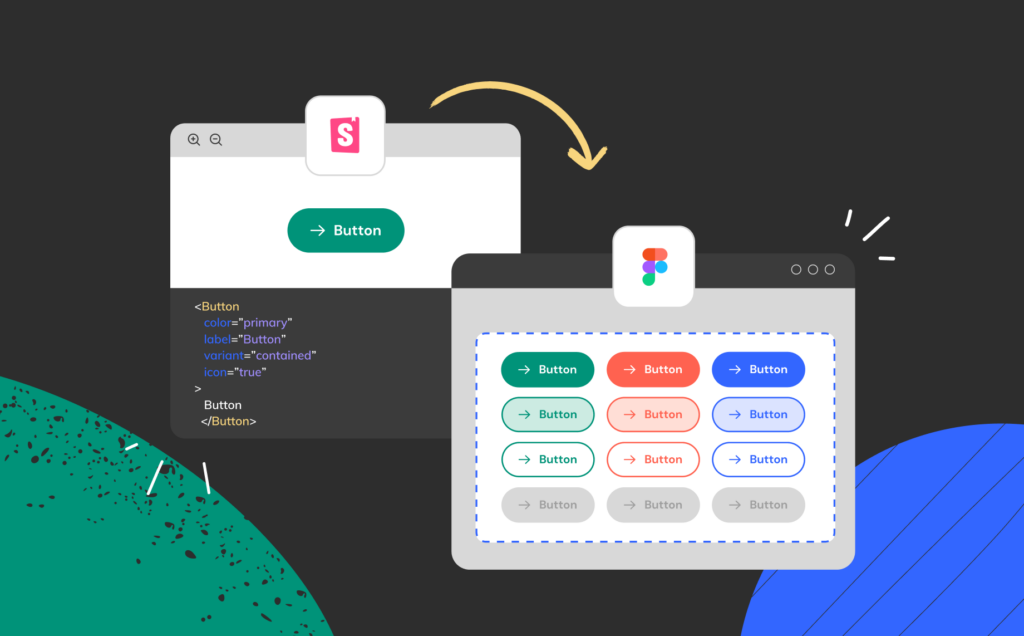
Announcing Anima’s plugin for Figma Dev Mode, live from Config
Reading Time: 4 minutes You can get Anima’s code - React / HTML - inside Figma’s Dev Mode via our integrated Code Gen plugin.
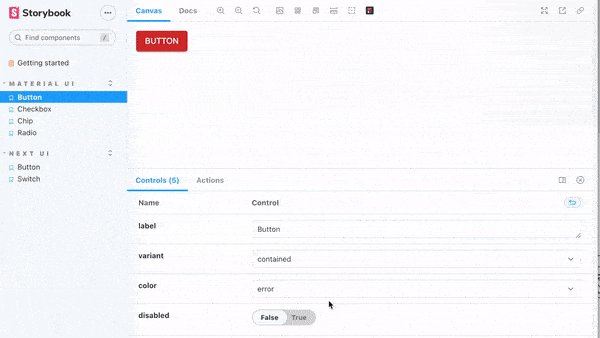
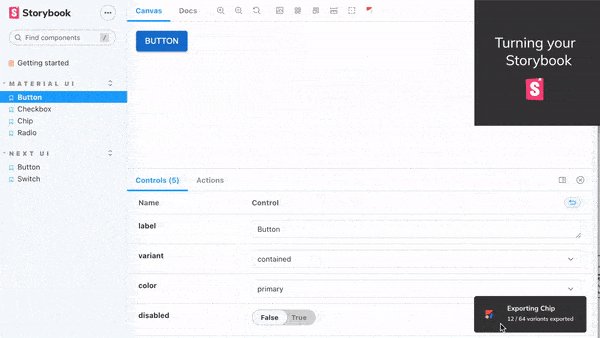
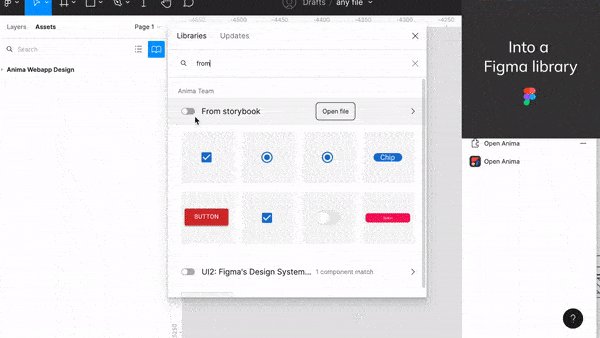
Anima’s Design System Automation is now available to all
Reading Time: 2 minutes Automate syncing between your coded component library and Figma for a single source of truth between design and development.
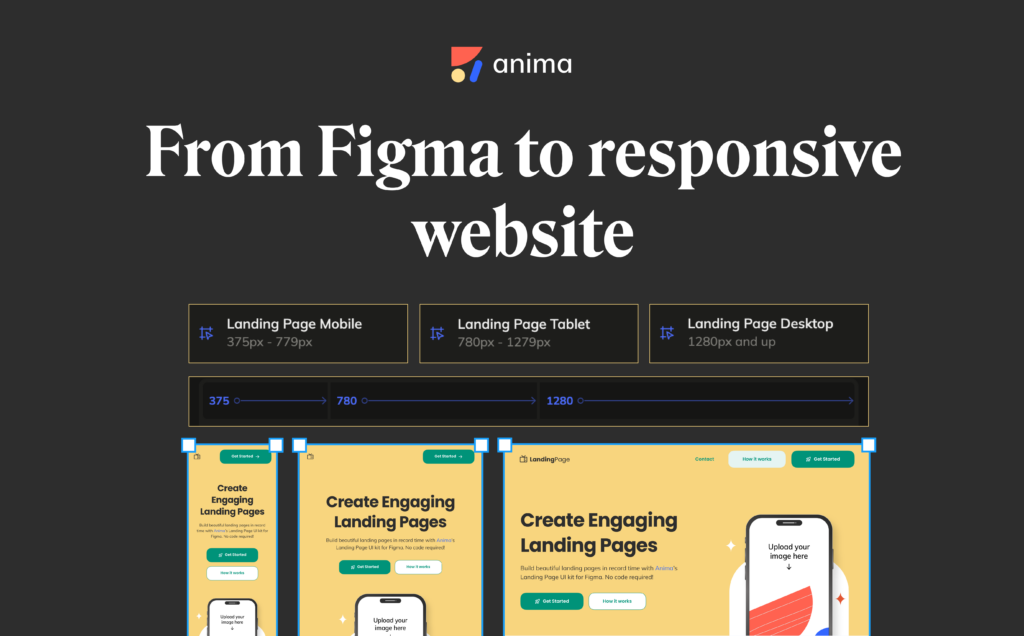
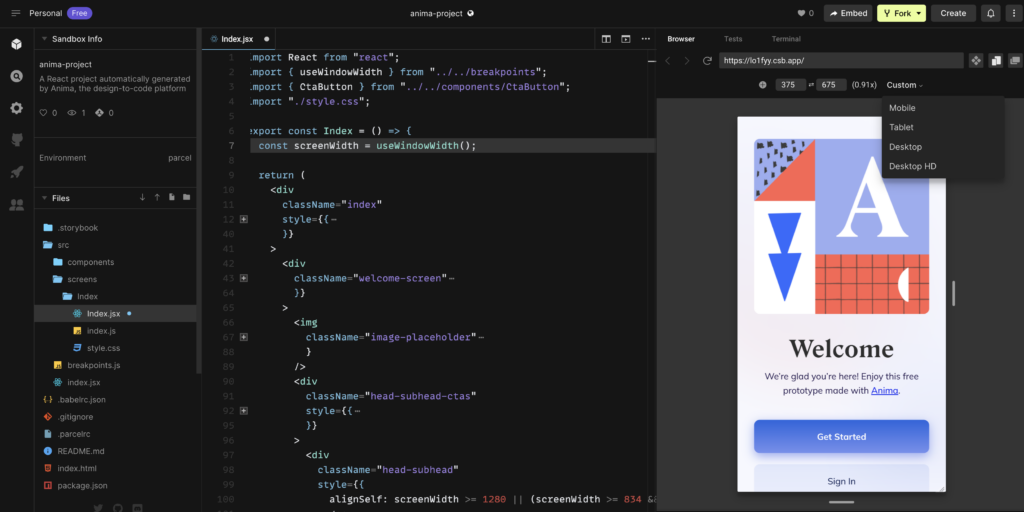
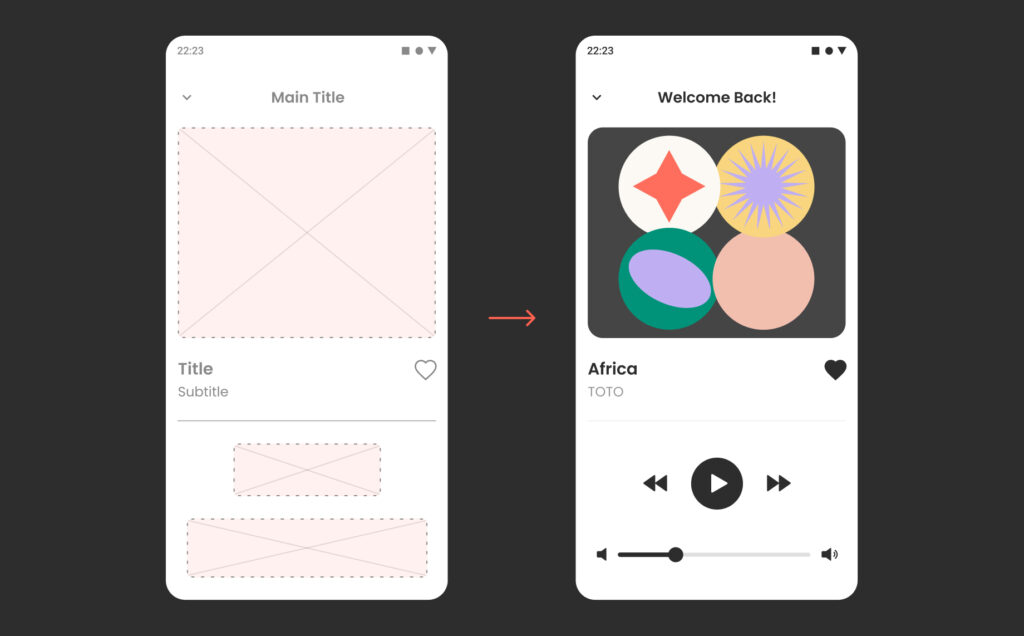
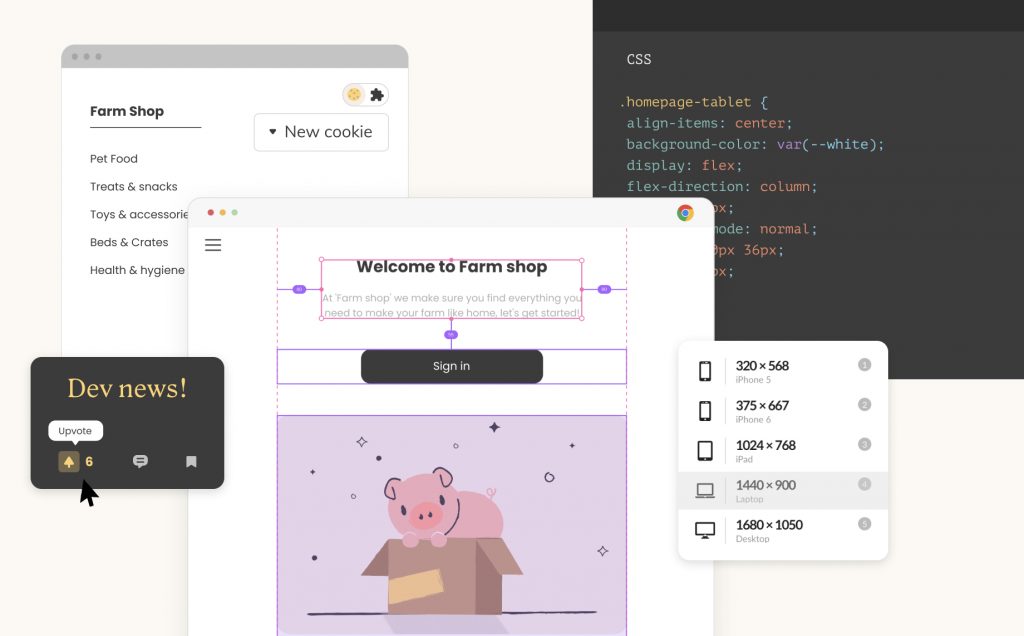
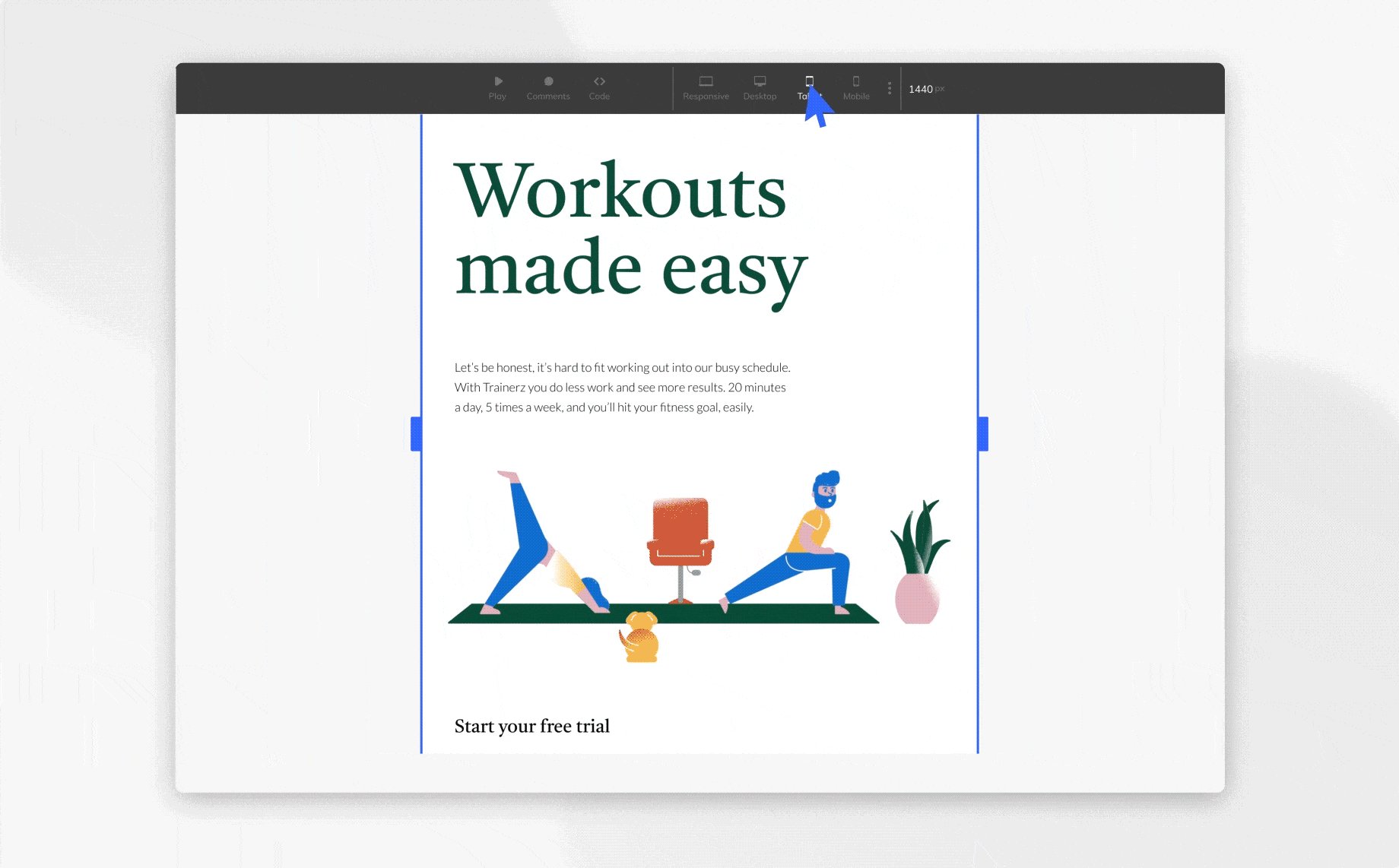
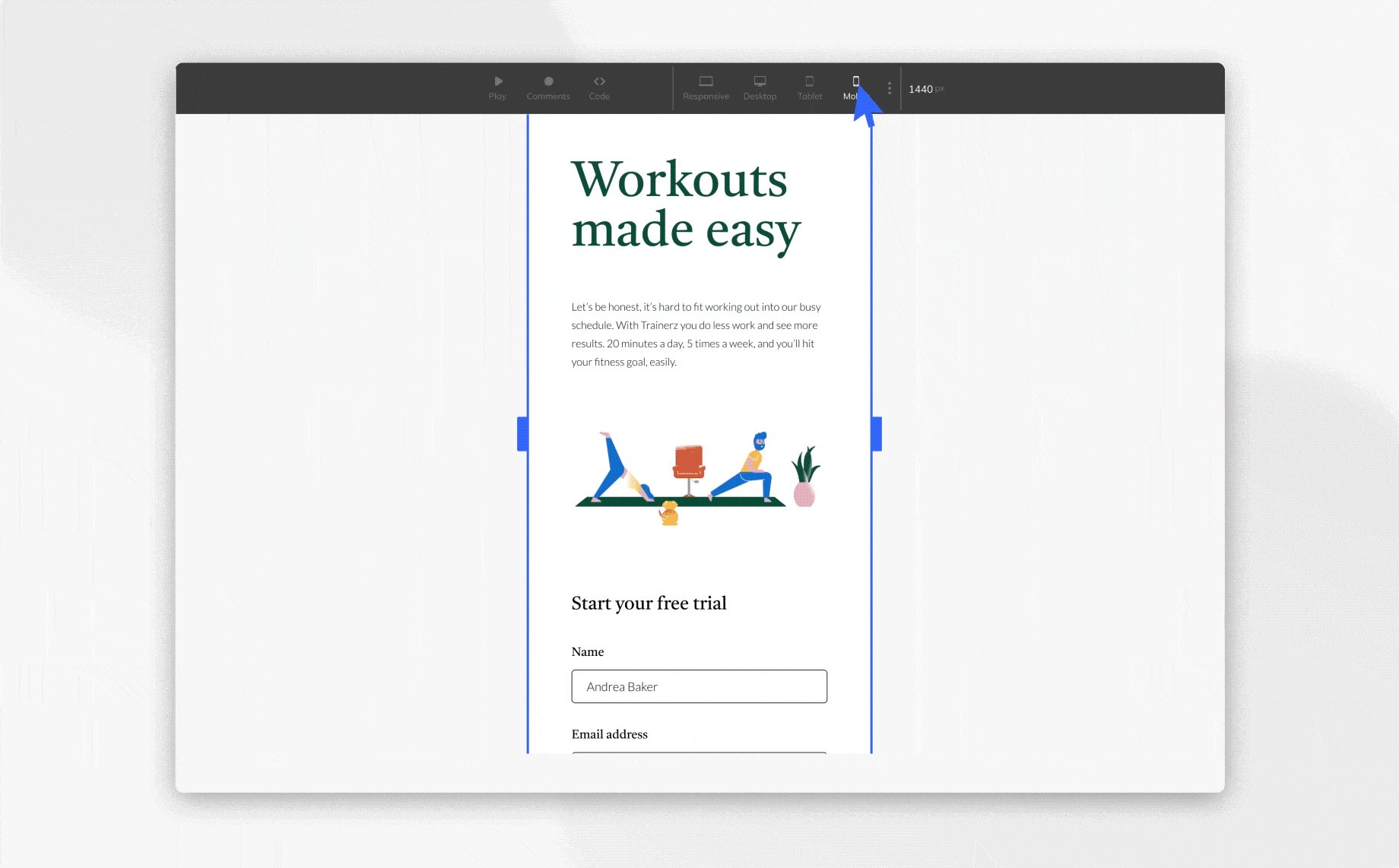
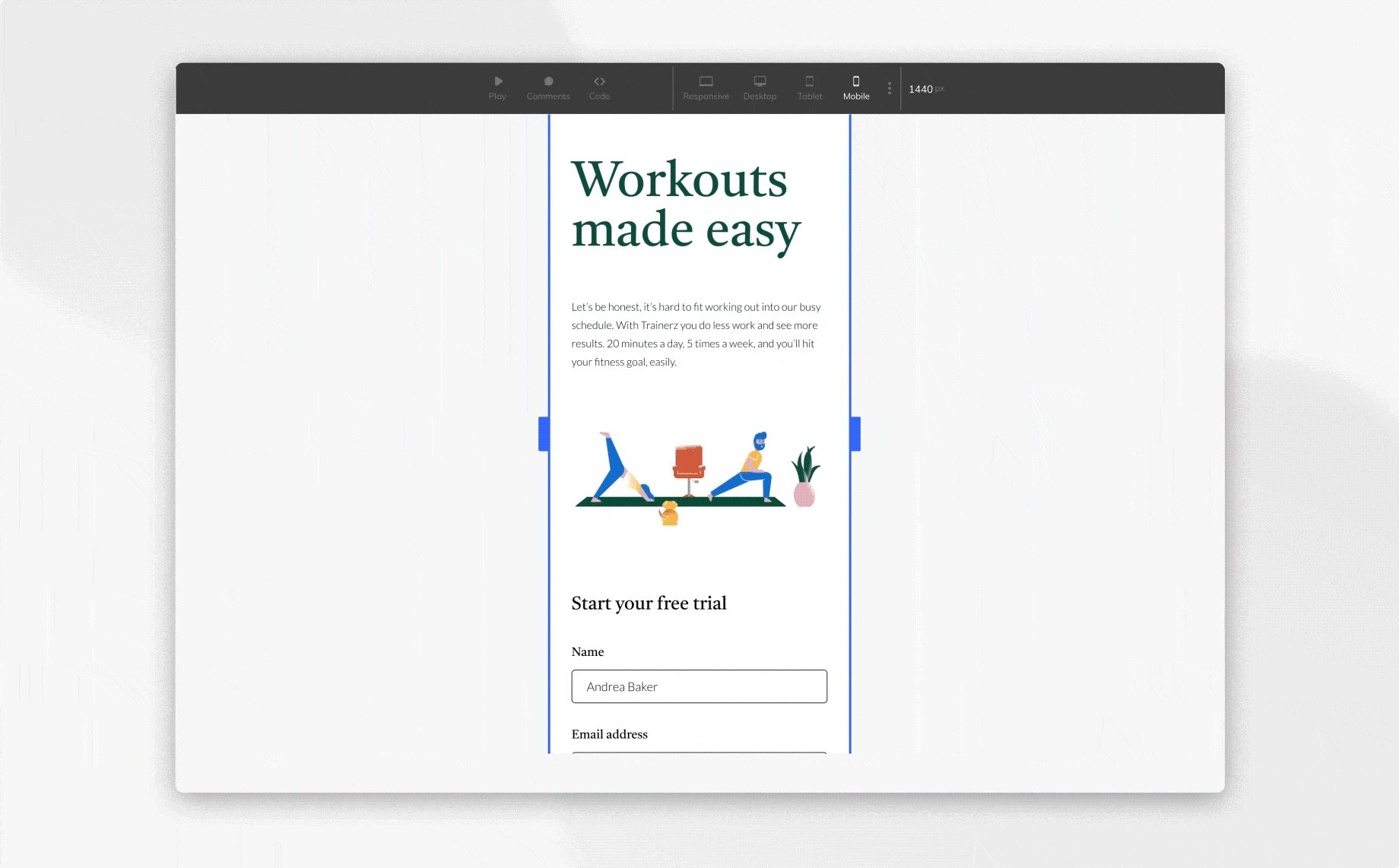
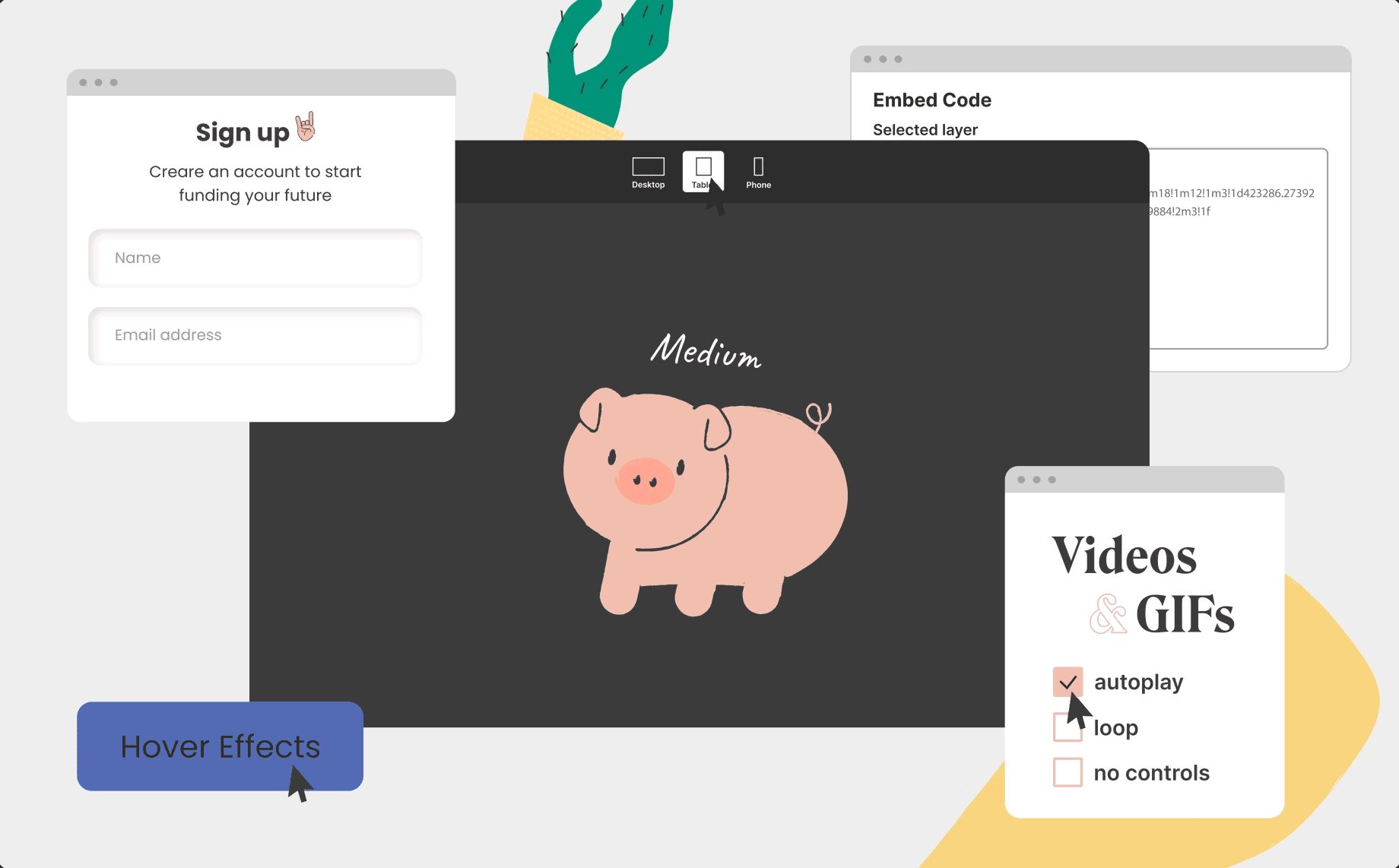
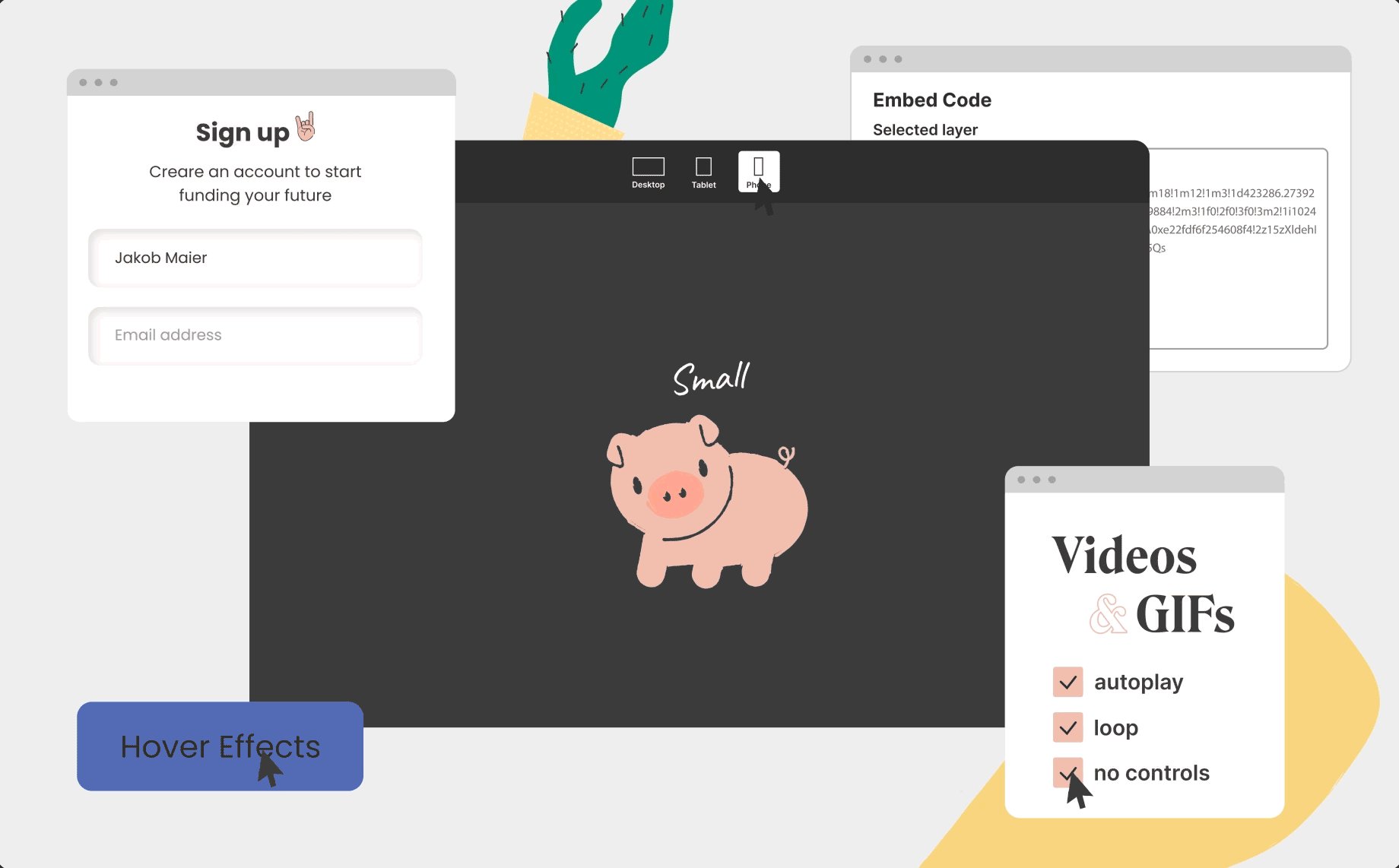
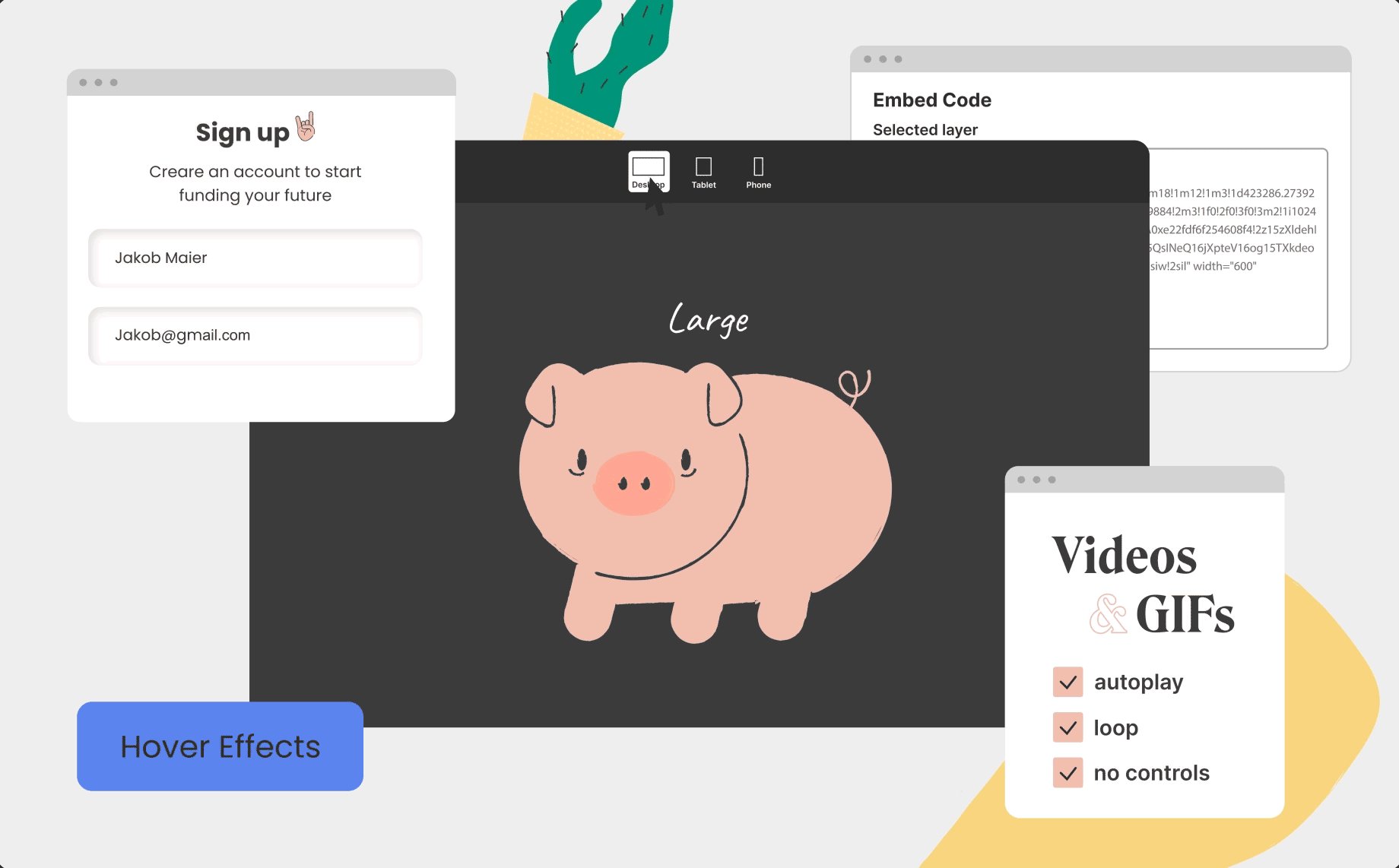
Generate responsive React code from any Figma design
Reading Time: < 1 minute Simply define how you want your design to look for different screen sizes in Figma, and Anima will automatically generate code that adapts to each one.
AI Revolution: The Future of Designers and Developers
Reading Time: 5 minutes The AI Genie is Out of the Bottle. In this article, Avishay Cohen, Anima's CEO, shares his take on the future of design and development considering recent advances in AI and what’s around the corner.
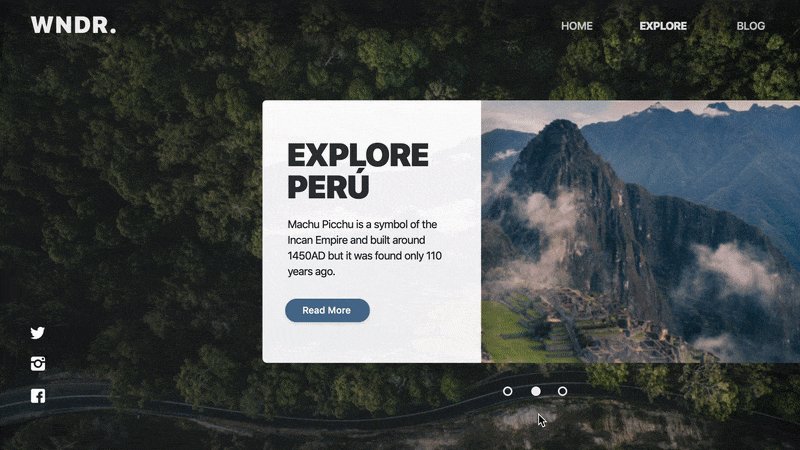
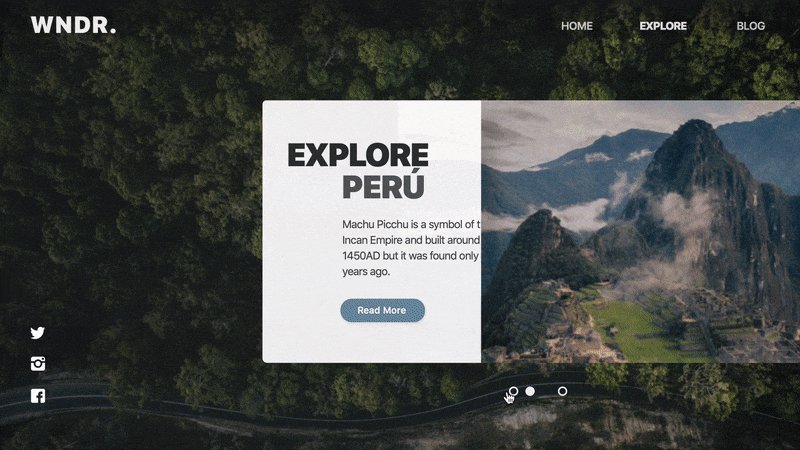
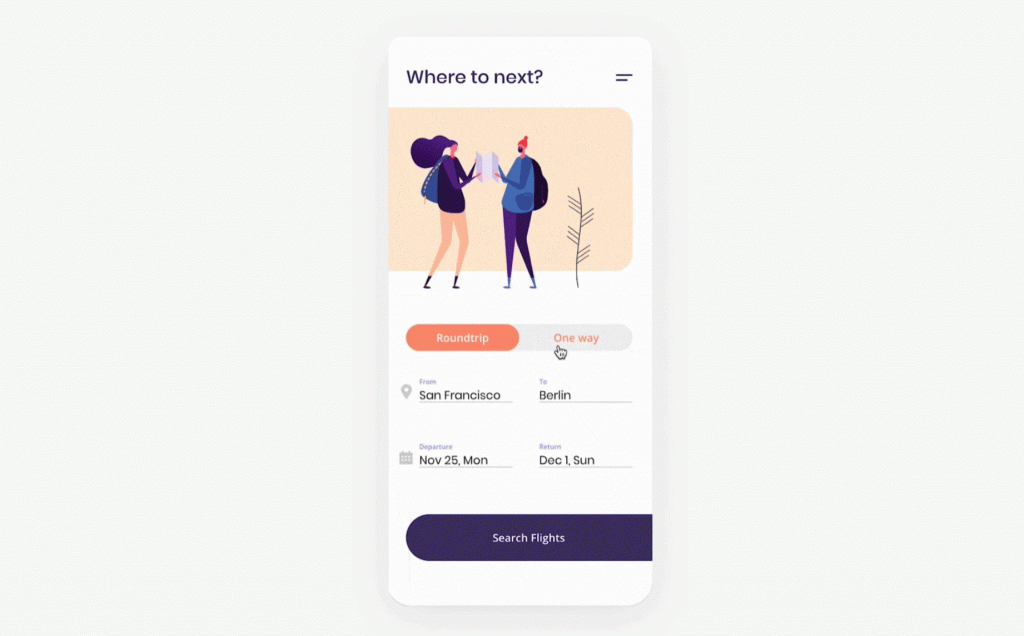
Convert Figma variants into interactive React components in one click
Reading Time: 2 minutes Anima’s code generator now supports Figma variants and variant transitions, producing stateful, interactive React components in a click—right from Figma.
- All
- Case studies
- Code
- Design Systems
- Design to code
- Enterprise
- Frontier
- GenAI
- Industry
- Inside Anima
- opinions
- Product Updates

 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch